Java 画像切り替え android トグルボタン 画像 AndroidXMLを使用してトグルボタンに2つの異なる画像を指定する (1) あなたのコードは問題ありません。 しかし、トグルボタンは、一致するセレクタの最初の項目を表示するので、デフォルトは最後になるはずAndroid ImageButtonセレクターの例 last Android tutorial では、「 ImageButton 」を使用して、カスタマイズされた背景画像で「 Button 」を簡単に表示します。 ただし、単純な画像以上のことができます。 Androidでは、ボタンがフォーカスされている、ボタンが押されて AndroidのUIを作るうえで基本となる内容をまとめたいと思います。 前回の記事ではButtonの基本的な扱いについて説明を行いました。 今回はそのButtonの主に見た目をカスタマイズする方法について解説します。 背景色を変える Buttonの背景を変えるにはレイアウトファイルでButtonにのandroidbackground

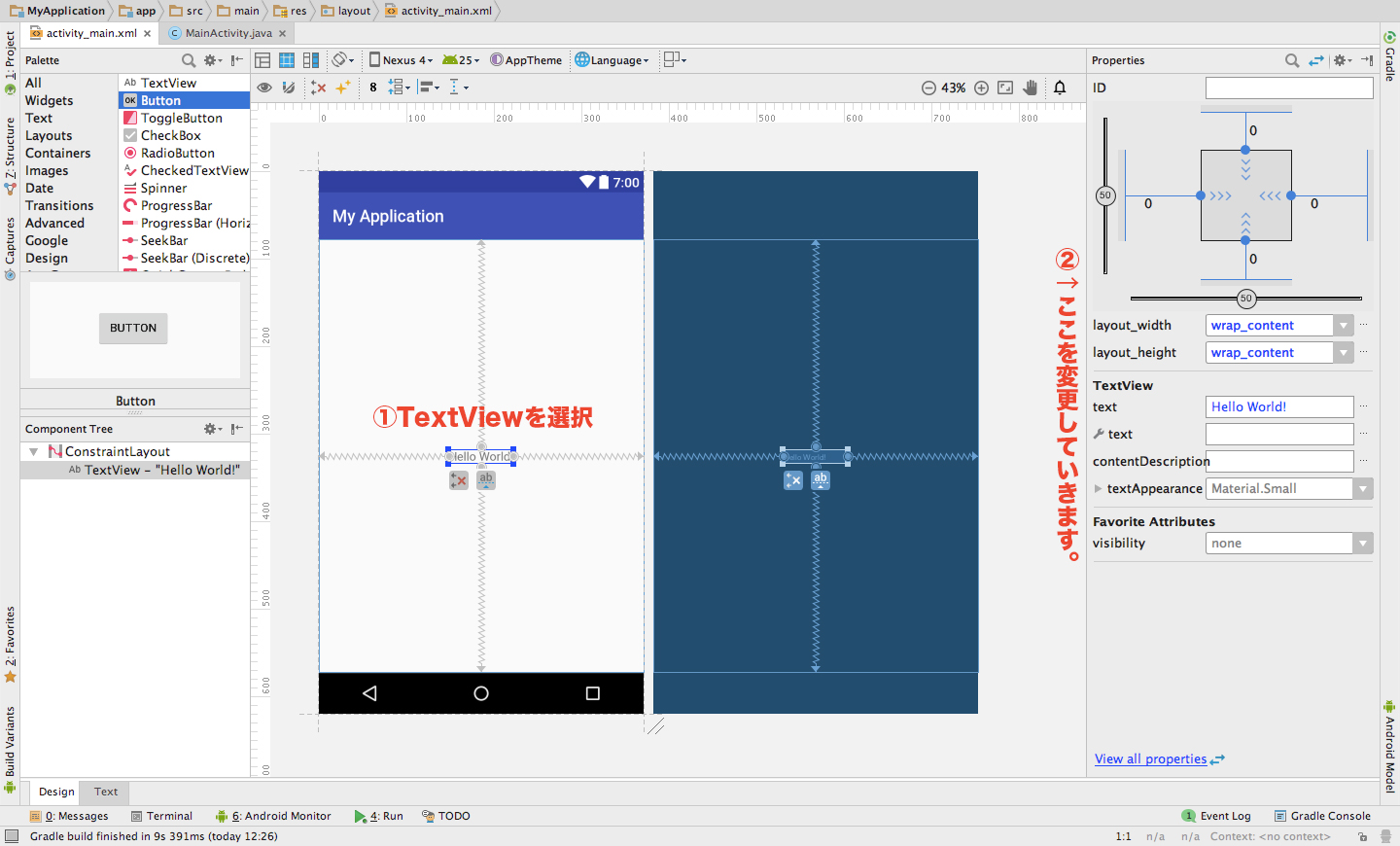
Android Studio Textview 文字の色やサイズ 書体を変更する方法
Android ボタン 画像 切り替え
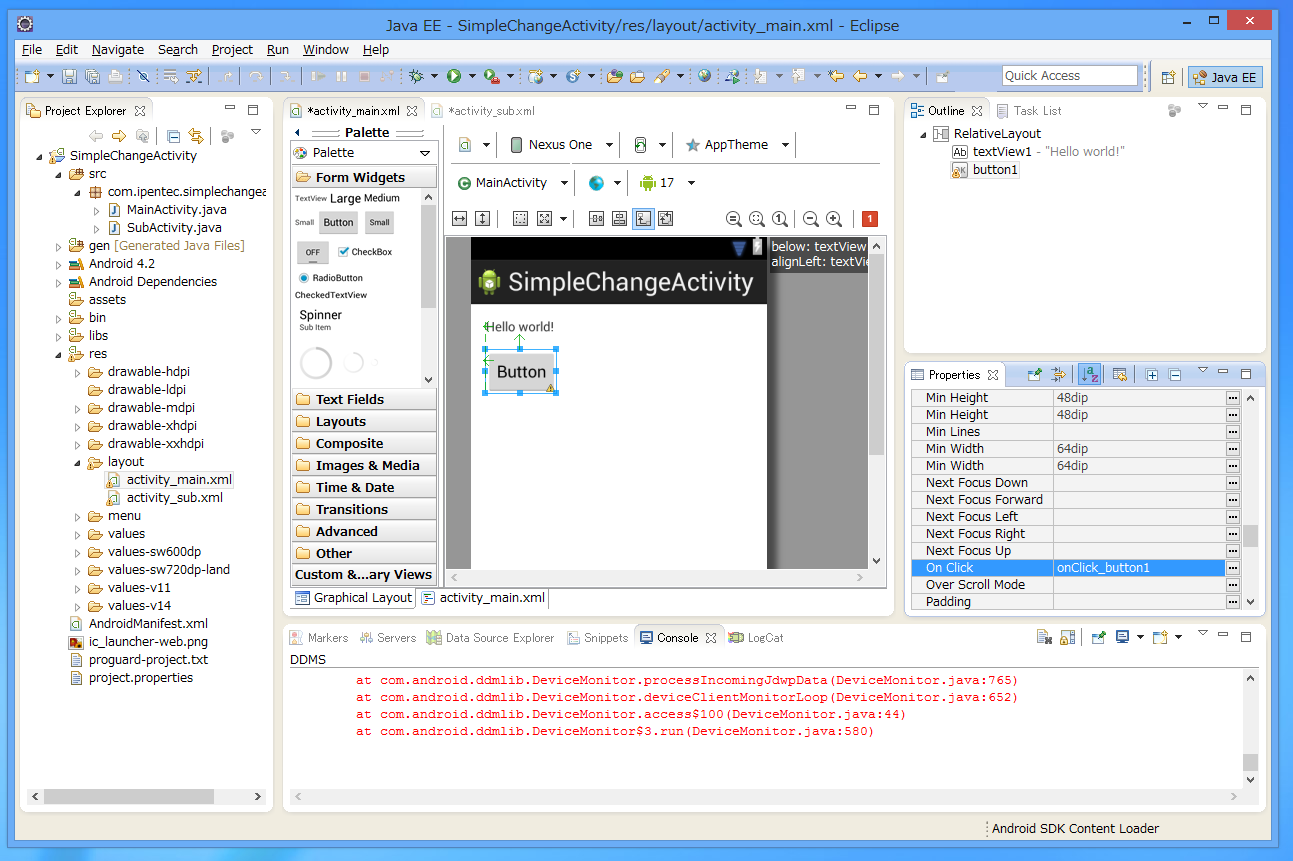
Android ボタン 画像 切り替え-Android開発初心者の開発入門 ページ遷移(2) ( XML入れ替え) ページ切り替え方法2つ目は レイアウト切り替えです。 非常に簡単に切り替えが可能です メニューのページめくり程度であれば この方法がいいと思います。 ボタンが押されたときに 特にテキスト内容や画像を変えるだけのようなケースではこのほうが軽くなります。 Activityでの画面遷移と同じことができるようにしてみます。 activity_mainxml activity_subxml のレイアウトファイルはそのまま使います。



Q Tbn And9gcrwkx4uej2t2ism0xavgzw7cuye9afw4tfansrjpmgokkdb3g1q Usqp Cau
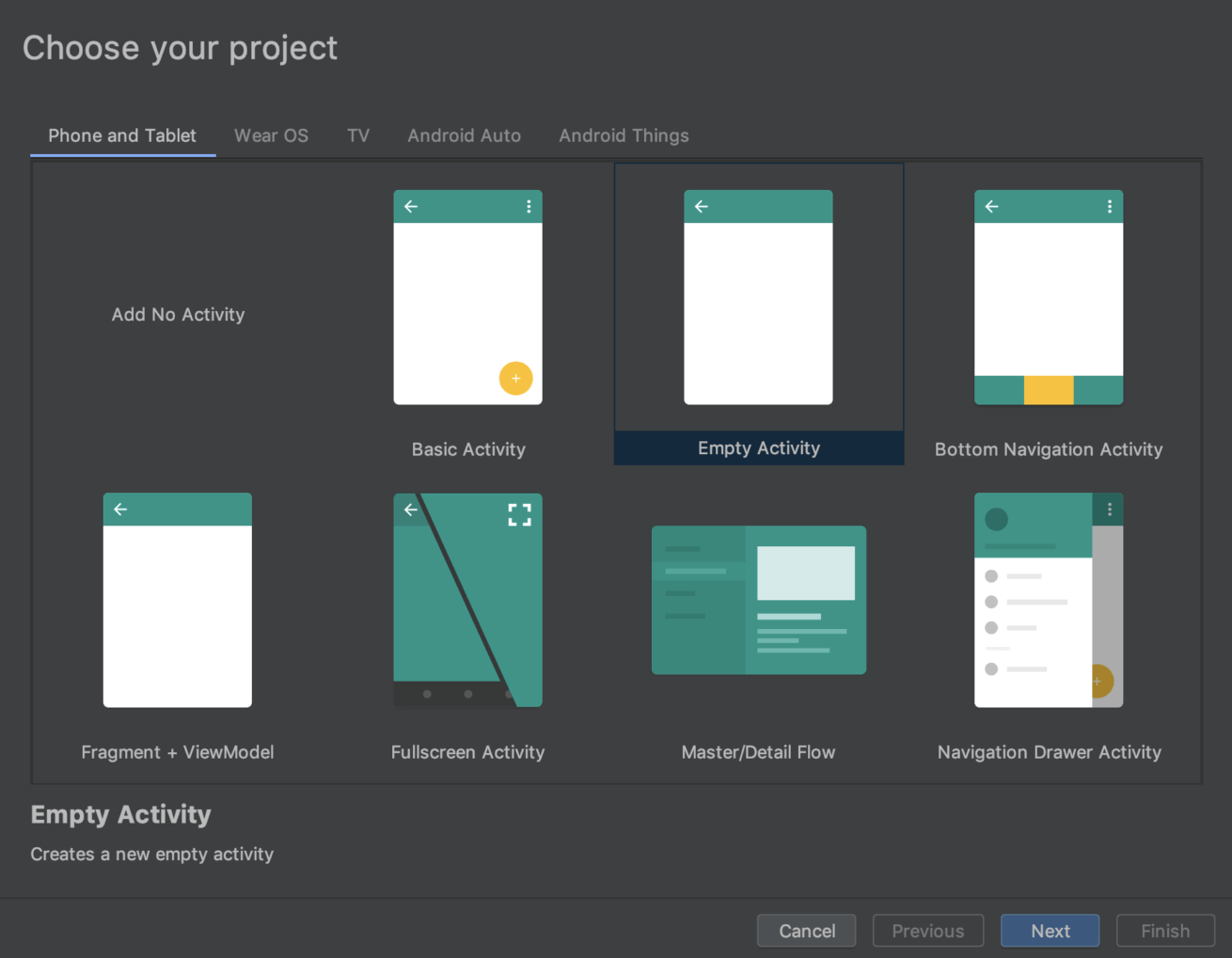
ImageButtonを使って画像をボタンののようにタップでアクションを起こすことができますが、画像の設定には、「background」に指定する方法と「src」とする場合があります。 例として、400 x 267pix の画像 (32)を res\drawable\ 以下に入れて表示させてみます。 (画像はお好みのもので) ImageButtonへの設定はそれぞれ以下のようにできます。 背景として android アクティビティのレイアウトを設定する activity_firstxml と activity_secondxml のレイアウトを決めます。 それぞれに遷移するためのボタンを配置し、クリック時に onClick () メソッドを呼ぶように設定しています。 クリックイベントの取得方法については ボタンクリックイベントを取得する Android Studioでアプリ開発! を参照してください。 activity_firstxml は以下のよう とりあえず、プロジェクトを作成しましょう。名前は適当でOKです。 ①画像をdrawbleに入れる 適当に画像をご準備ください。名前については、最初が大文字や数字だとエラーが出るのでご注意。 今回は、下記のような画像でa,bという名前の画像を用意しました。
「ImageButtonの画像切り替えについて」に関する質問と回答の一覧です。(1) InsiderNET - @ITPublic class Test extends Activity implements ご覧いただけるように、画像の横に二つボタンが設置されています。 まとめ 今回はJavaScriptにおける 「画像の切り替え方法」 について解説しました。 画像の切り替え処理を学ぶことによって、スライドショーなどを作成することが出来ます。
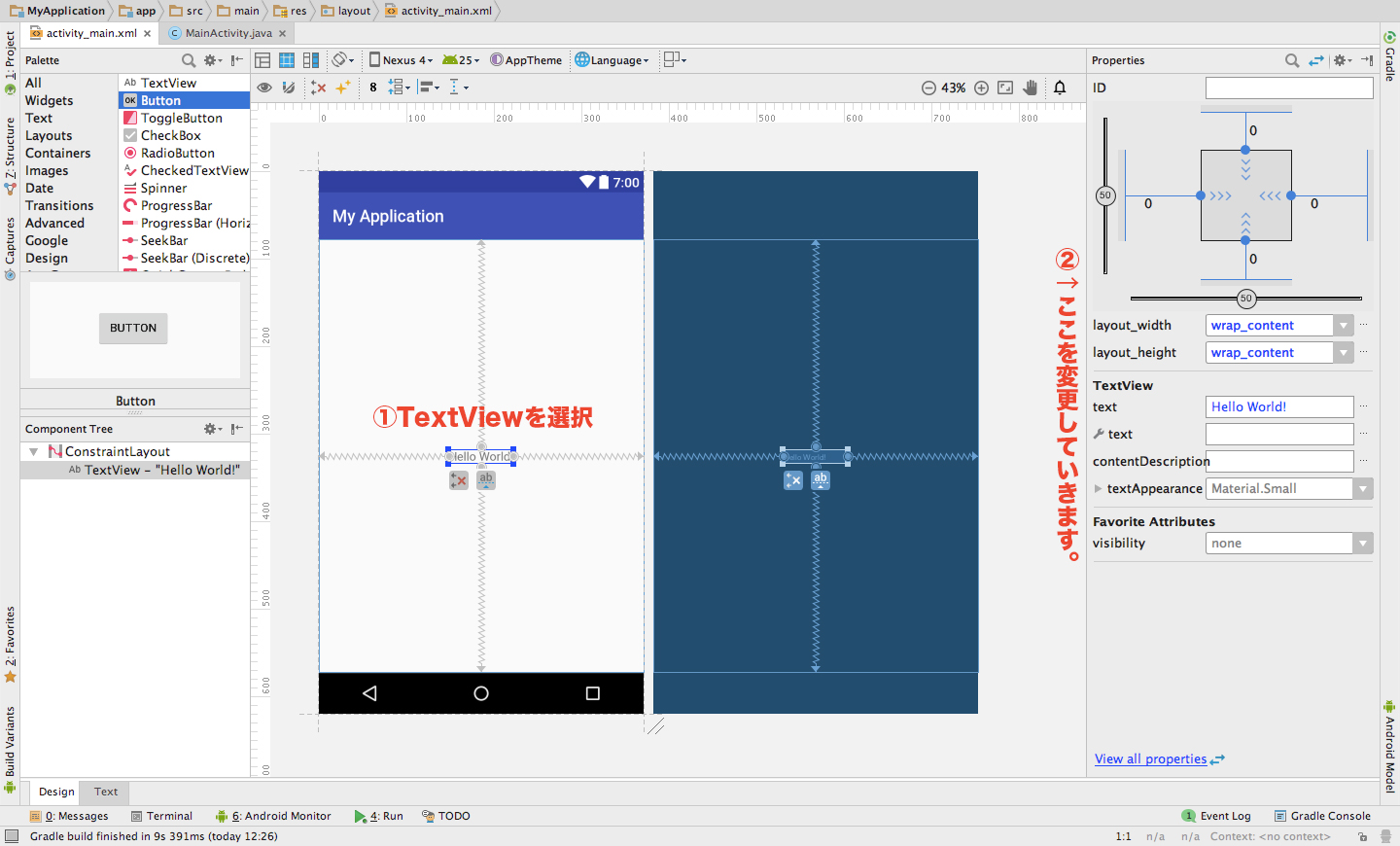
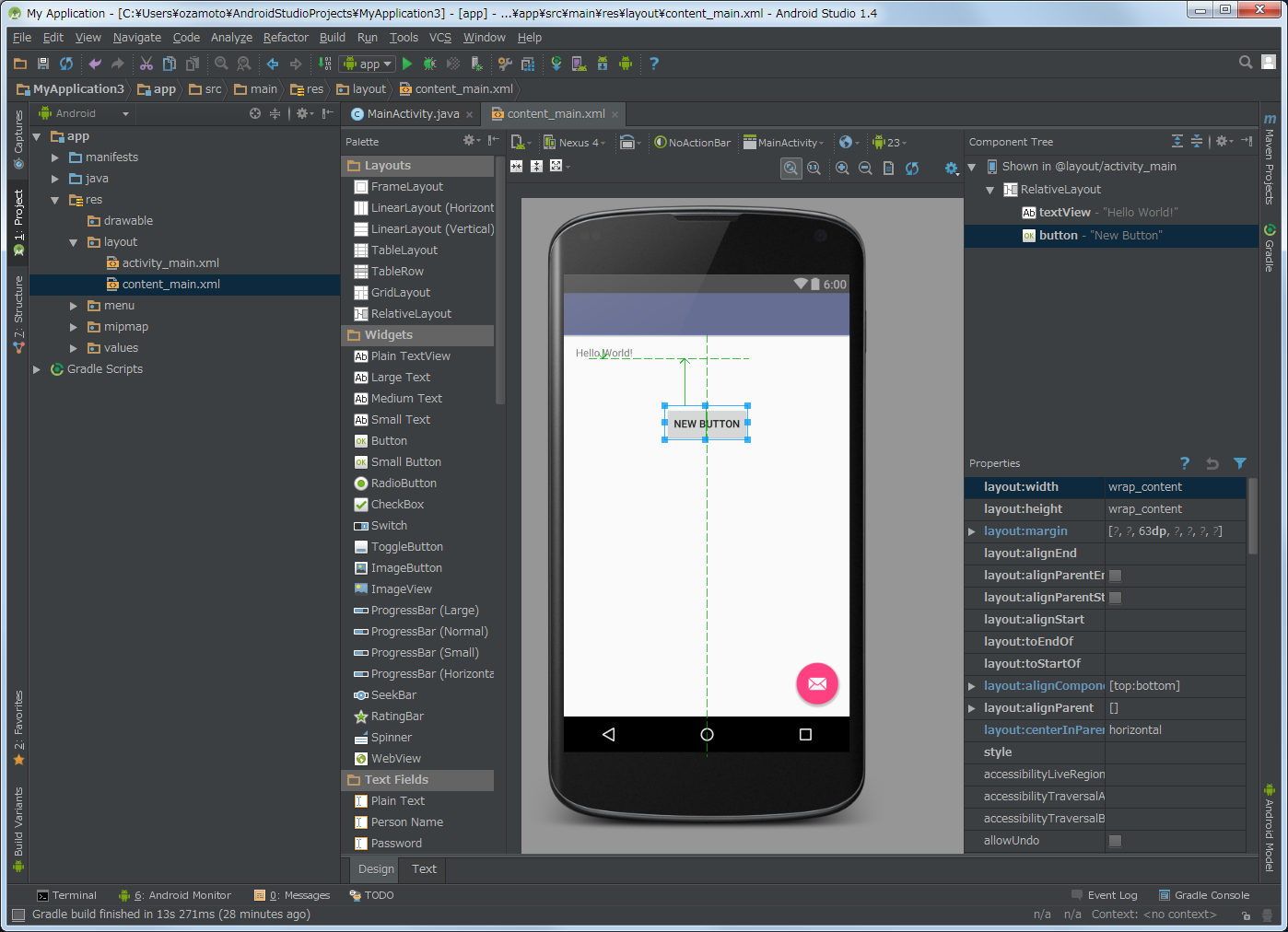
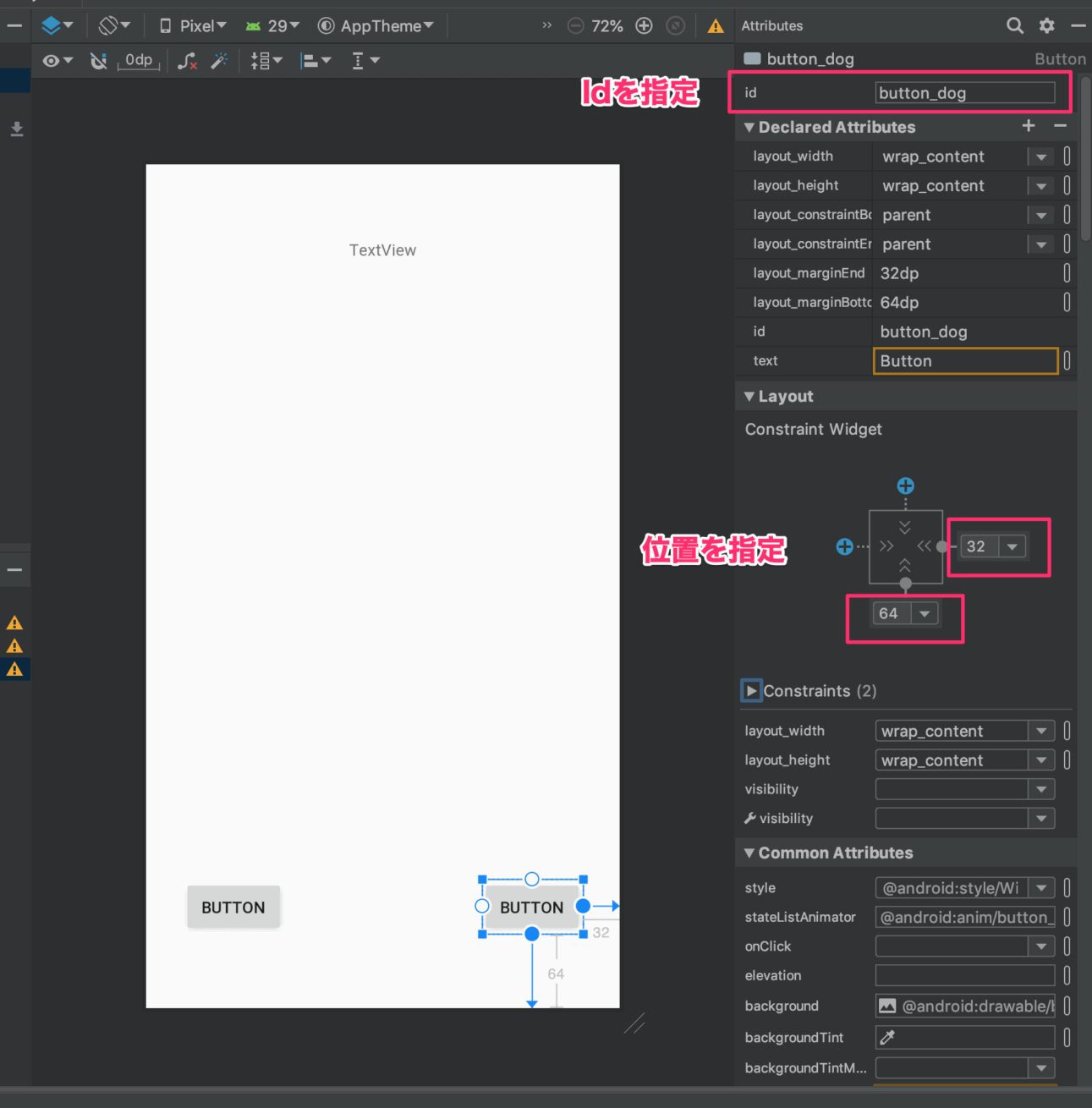
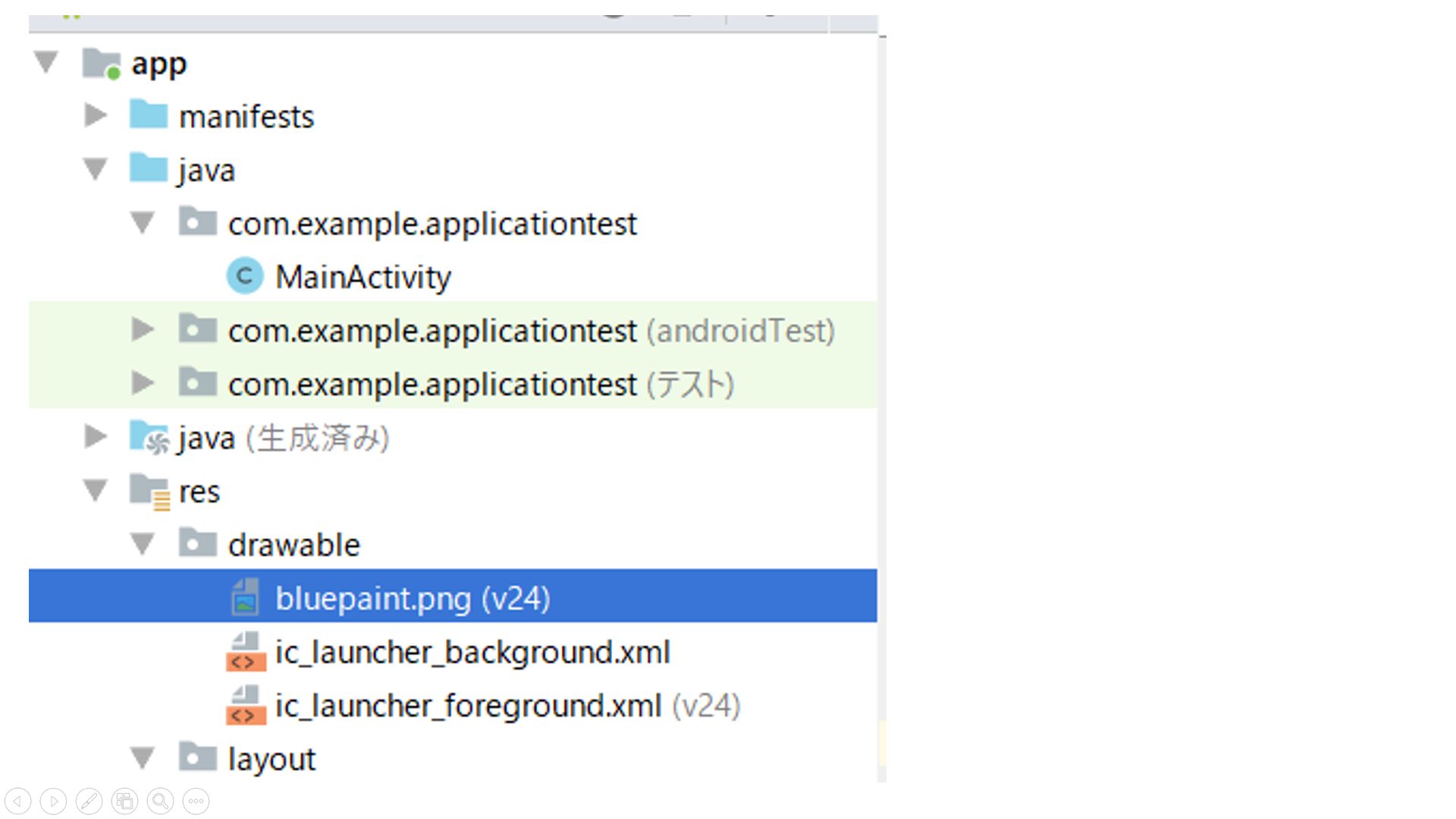
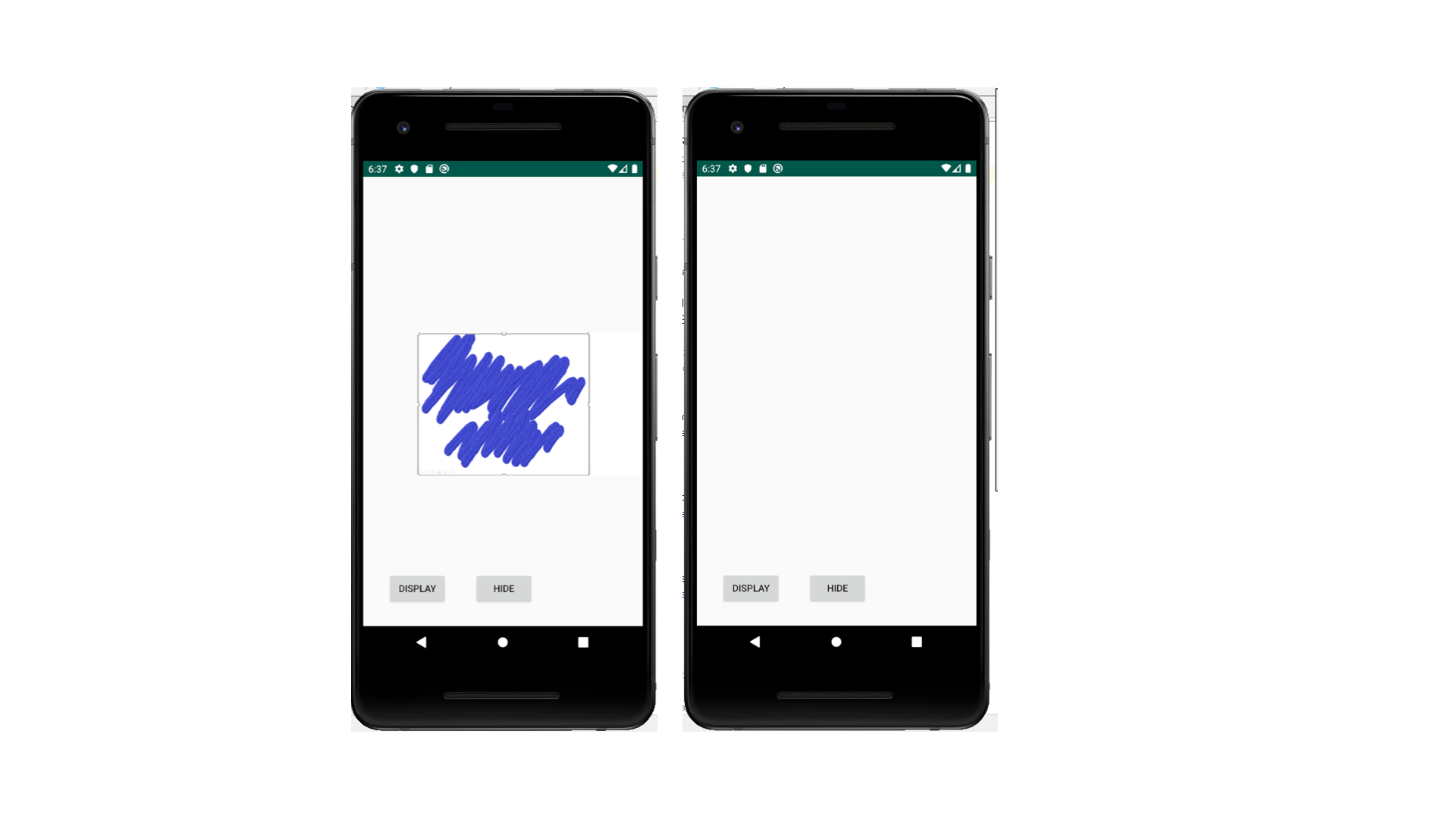
まずはボタンを配置する。 プロジェクトの「app」→「res」→「layout」→「activity_mainxml」でxmlファイルを開く。 左下の「デザイン」or「テキスト」で「デザイン」を選択したまま、全画面表示で左真ん中あたりにある 「Common」→「Button」の「Button」を画面上でドラッグ。 今回は表示用、非表示用の二種類作るので、2回ドラッグ。 上記の画面で、それぞ私はonClickListenerをimageViewに設定していますが、これはメソッドにすることができます。 単に ImageButton 使用する ImageButton です。 私はXMLで次のようにしました イメージの周りに 0のパディング とイメージのリップル ontop で。 同じようにボタンサイズを400dp x 267dpとして作成してみます。 また、フラグで背景画像とするか画像ソースにするか切り替えてみます。 MainActivityjava //package packageyourname;import androidxappcompatappAppCompatActivity;import androidgraphicsBitmap;import androidgraphicsBitmapFactory;import androidgraphicsColor;import androidgraphicsdrawableBitmapDrawable;import android




メーカー別 Androidスマホのジェスチャーuiをカスタマイズする方法 ギズモード ジャパン



Android Qの新しいジェスチャーナビゲーションでスマホの操作性が大幅に向上 Juggly Cn
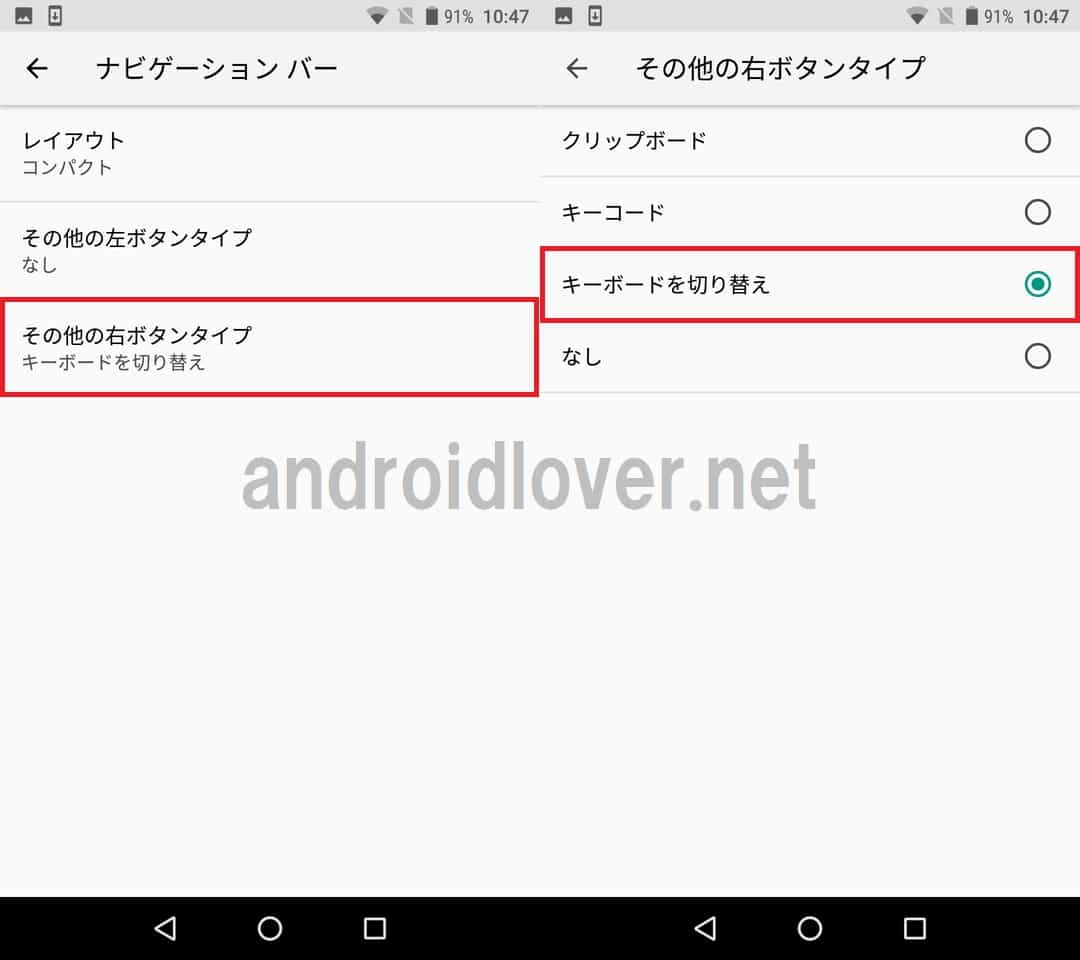
Android 端末 キーボード切り替え方法あれこれhttps//androidbenigumocom//androidswitchkeyboard/🚀 チャンネル登録 http//bitly/2qQUgwPAndroidbackground="@androidcolor/transparent これは、背景色を透明に設定するだけで簡単です ImageButton btn= (ImageButton)findViewById (RidImageButton01); パレット内のImageButtonを、配置したい場所までドラッグしましょう。 ダイアログが表示されるので、drawableフォルダにコピーした画像のファイル名を選択し、OKボタンをクリックします。 ImageButtonは配置されましたが、背景に色が付いてしまっているため格好悪いですね。 そこで、プロパティの「Background」を「#」に変更すると、背景の透過が有効に




Galaxyやandroidスマホの便利機能7選 二本指や手のひらスワイプ操作など Time Space By Kddi




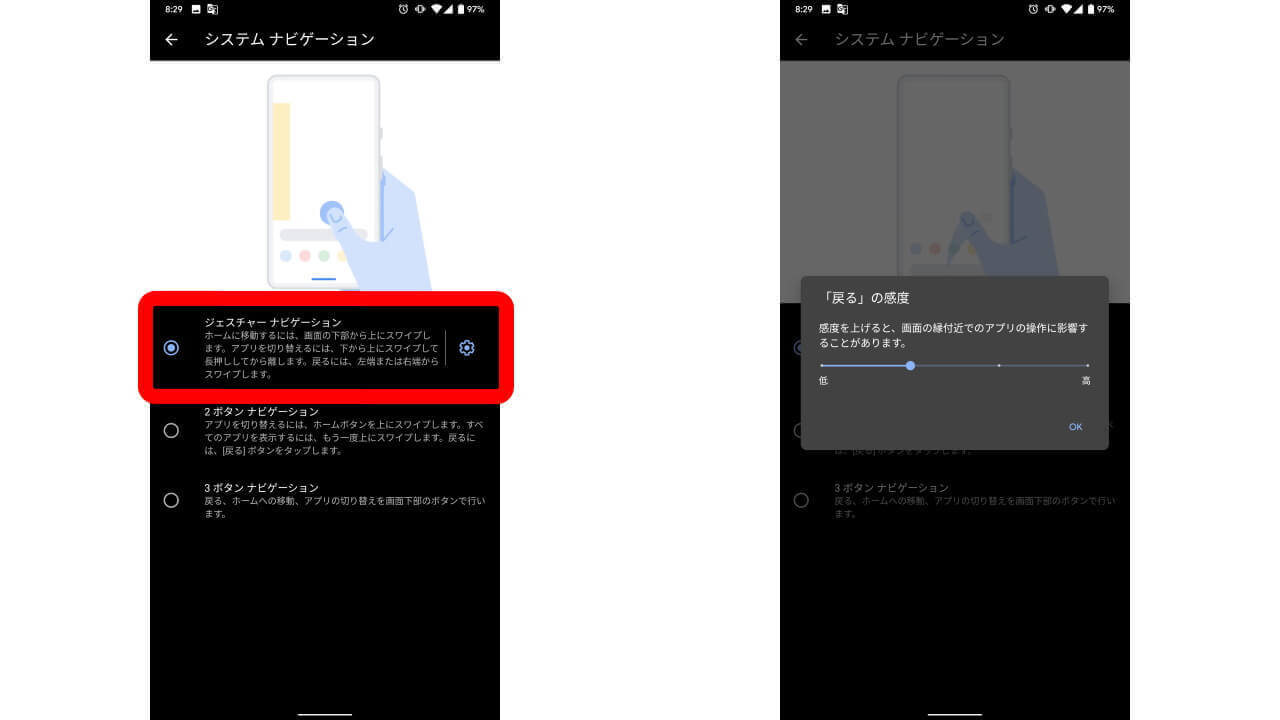
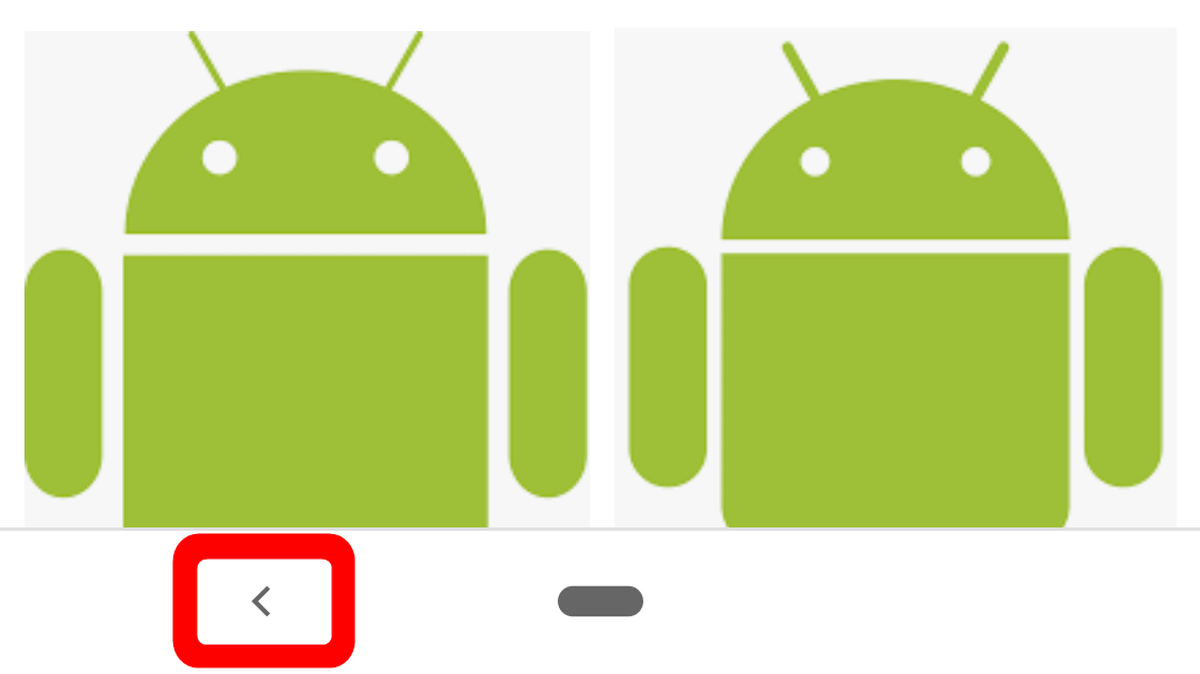
Xperia 5などandroid 9 ナビゲーションバーを に戻す方法 アンドロイドネクスト
Button や ImageButton をフォーカスがあるときやボタンを押された時に表示を変更について説明します。 ここでは、ImageButton について説明します。 まず、通常状態のボタン画像 (ファイル名:btn_mouseoutpng、リソースID:btn_mouseout)とボタンを押された時の画像 (ファイル名:btn_mouseoverpng、リソースID:btn_mouseover)を用意します。 最初に xml 定義で selector 要素で、ボタン 3 画像とテキストの間隔を調整する テキストとボタンの間隔の設定する場合は、タグのandroiddrawablePadding属性を使います。 設定値がテキストと画像の間の長さにな Android プログラミング ToggleButton ~ 画像変更 ~ 17年2月18日 17年2月22日 たんたむ 設定画面をイメージし、ToggleButtonを学習します。



一番簡単なfragmentの実装方法 生成と切り替え Android Memento Mori Blog




Android 文字サイズ自動調整 アプリ開発 Java 新米seのブログ
手動切替(次の画像) 手動切替(前の画像) 今回は次の2つのサンプルを例に、ViewFlipperの使い方を解説します。 1ボタン操作によるViewの切り替え ボタンを押すことで、手動でスライドショーを開始したりViewを切り替えを行うシンプルかつ基本的な利用方法です。はじめて Android 開発を始める人のための、 Android 開発とそれに関わる基礎知識をわかりやすく整理しています。開発環境の作り方、アクティビティ、インテントなどの基本事項から、非同期のタスクなどの使い方など、アンドロイド開発の発展的な話題を掲載しています。 ボタンを押すと画面のビューを別のものに切り替えたい場合があります。 そのときはgetLayoutInflater ()inflate (int ResourceId, ViewGroup root)を使えばいいです。




Android Studio ボタンの縦横比をconstrain Ratioで設定する方法




Android ボタン操作について解説 その
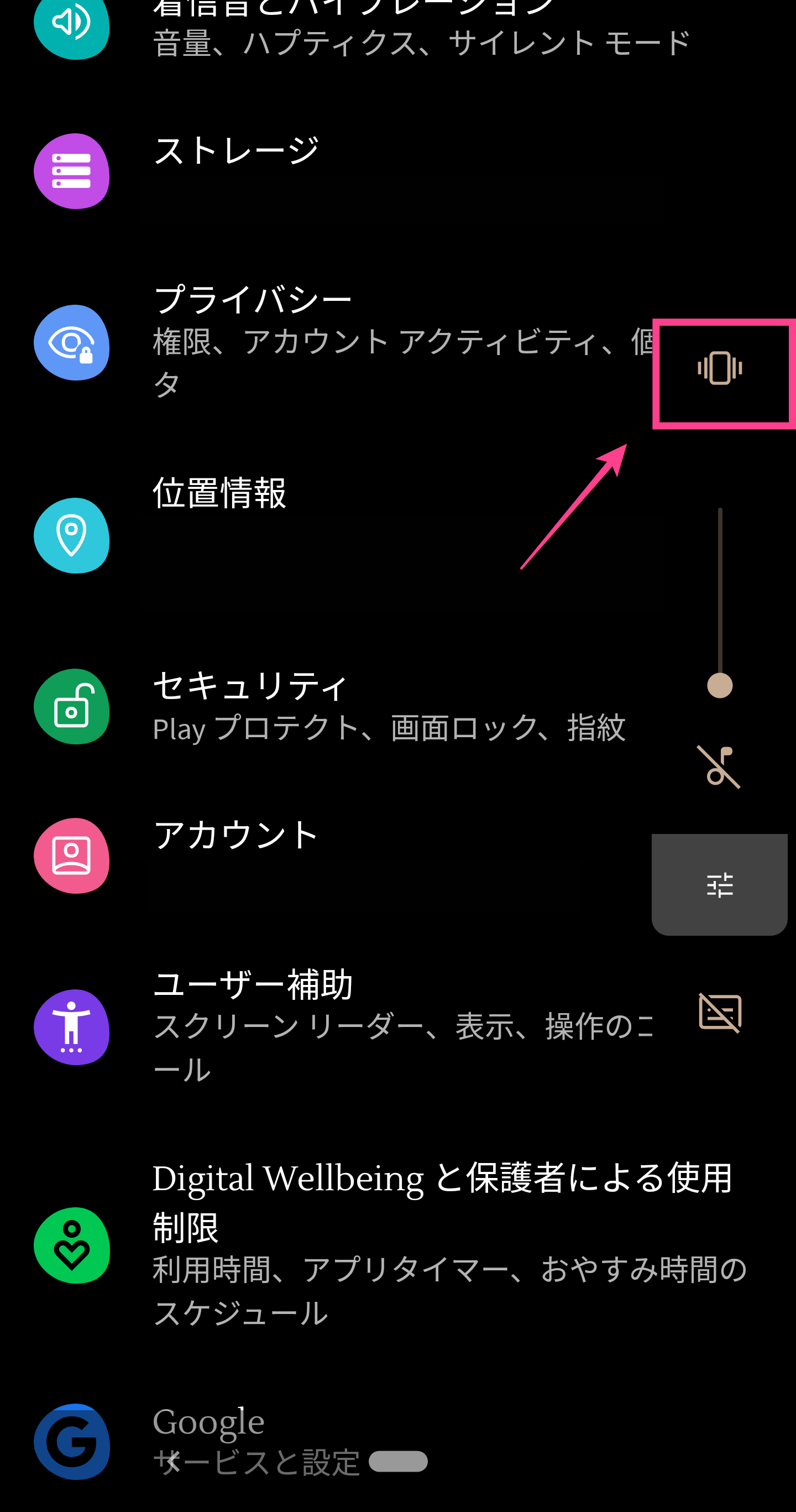
ImageButton imgbutton = new ImageButton (this); android studio備忘録ボタンの画像設定・切り替え 1.画面切り替え条件を記載した 下記の様なxmlを作成 例:butt画面の自動回転 この設定を有効にすると、携帯端末を動かして縦表示と横表示を切り替えるときに画面が自動的に回転します。 この設定を有効または無効にする方法は、次のとおりです。 設定 > ユーザー補助 に移動します。 画面の自動回転 を




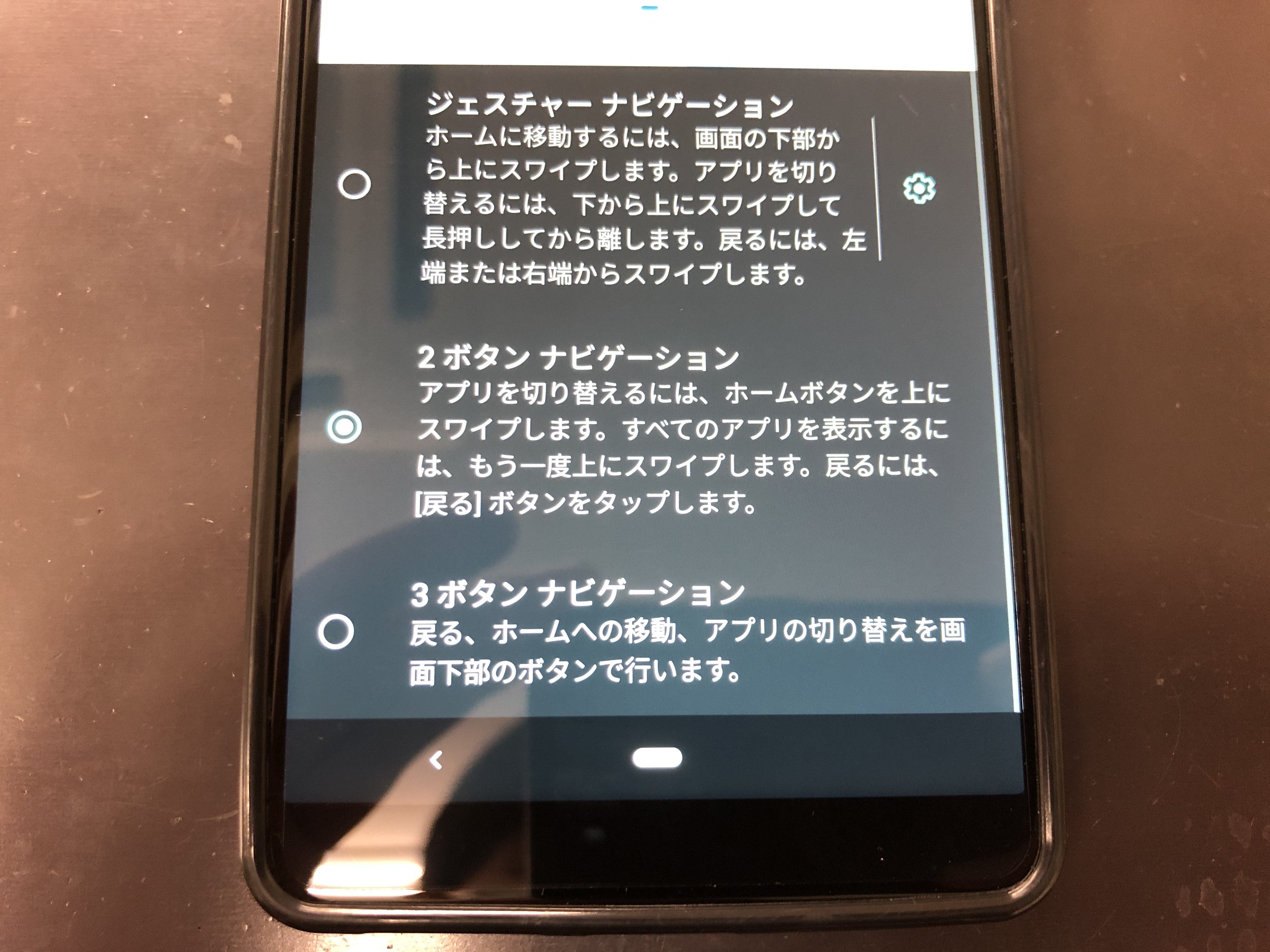
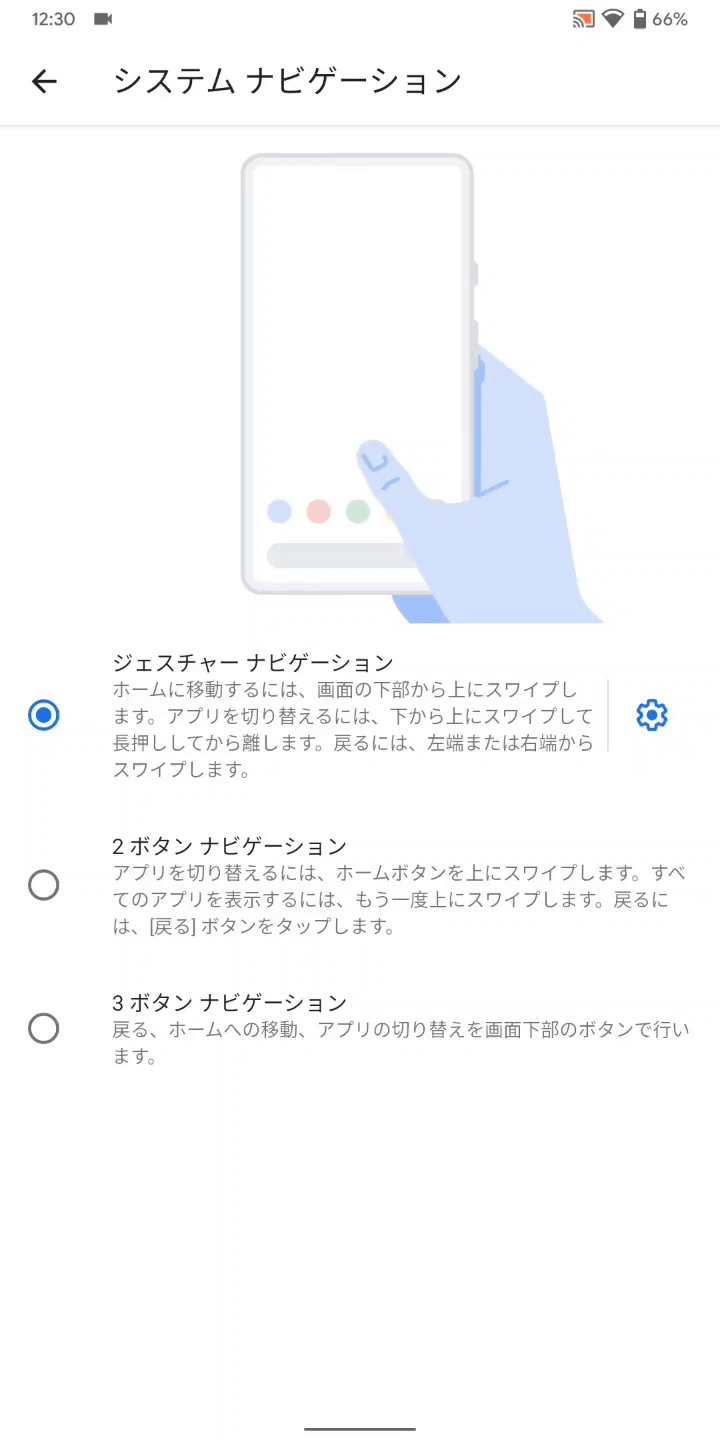
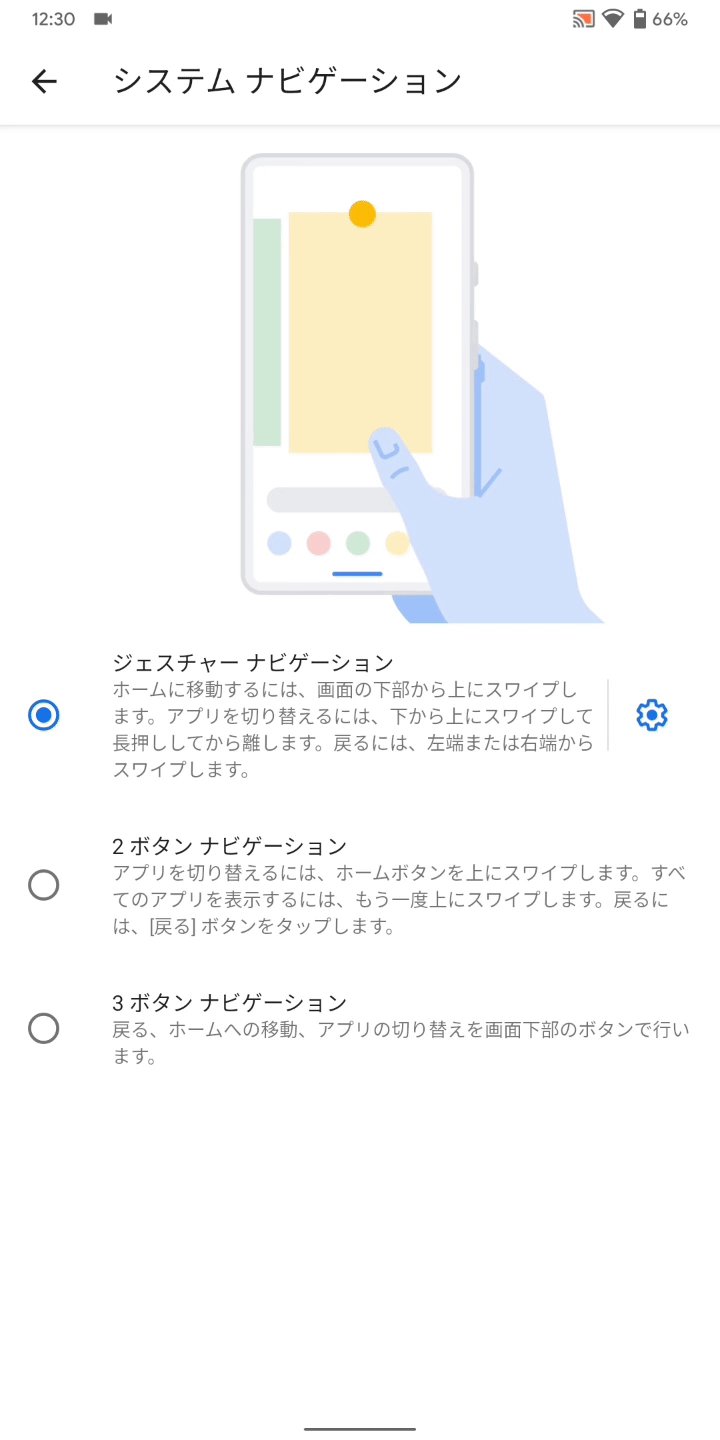
Android 10 ジェスチャーナビゲーション設定方法 Jetstream Blog



Mobile Application
Android Studio ボタン押下による画像の切替 AndroidStudio ImageView 前回に引き続き、ボタンでクリックイベントを取得し、画像の表示、非表示を行ってみた。通常のViewであれば、背景画像はandroidbackgroundで変更できますが、ボタンの場合はタップされているときとされていないときの2つを用意する必要があります。 drawable xmlを作成する res/drawableに適当なファイル名でxmlファイルを1つ作成します。違い 画像変更 画像 枠線 切り替え 丸い ボタン デザイン サイズ クリック イメージボタン studio android androidlayout xmldrawable Bitmapオブジェクトにイメージをロードする際にメモリ不足の問題が発生する




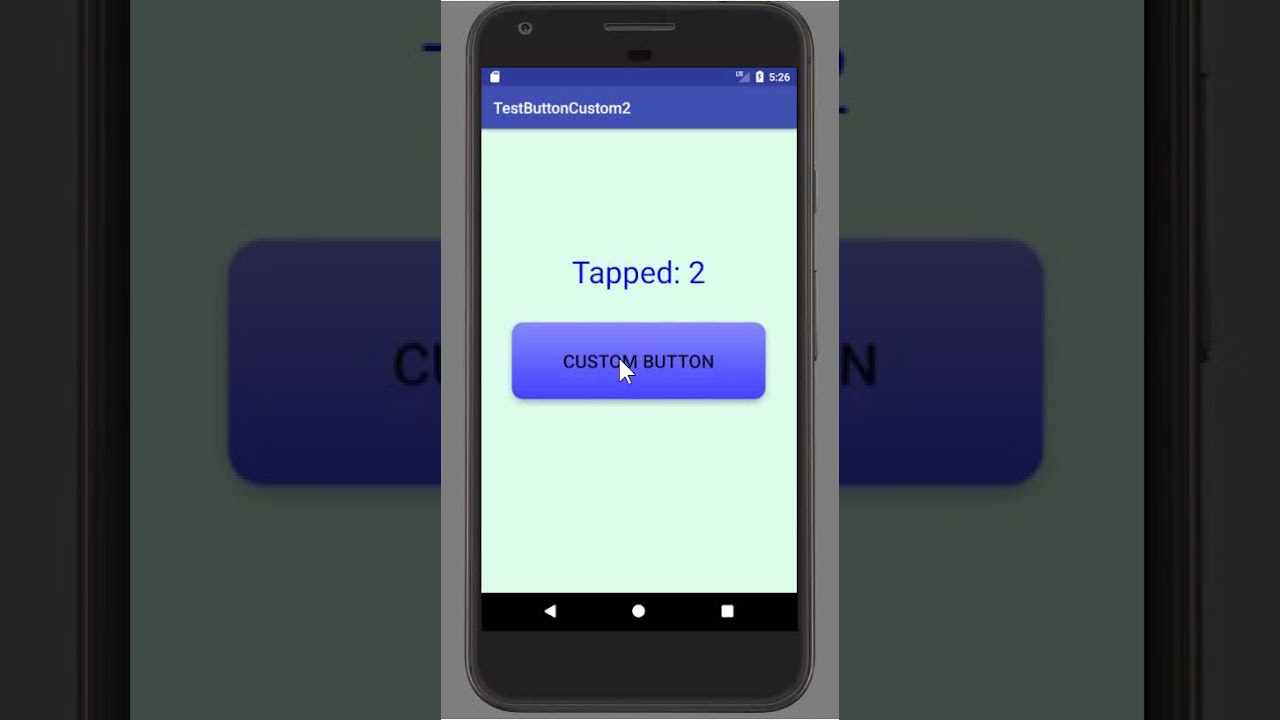
Android Studioとkotlinでボタンを押すとテキストが変わる簡単なアプリをつくってみるよ 株式会社lig




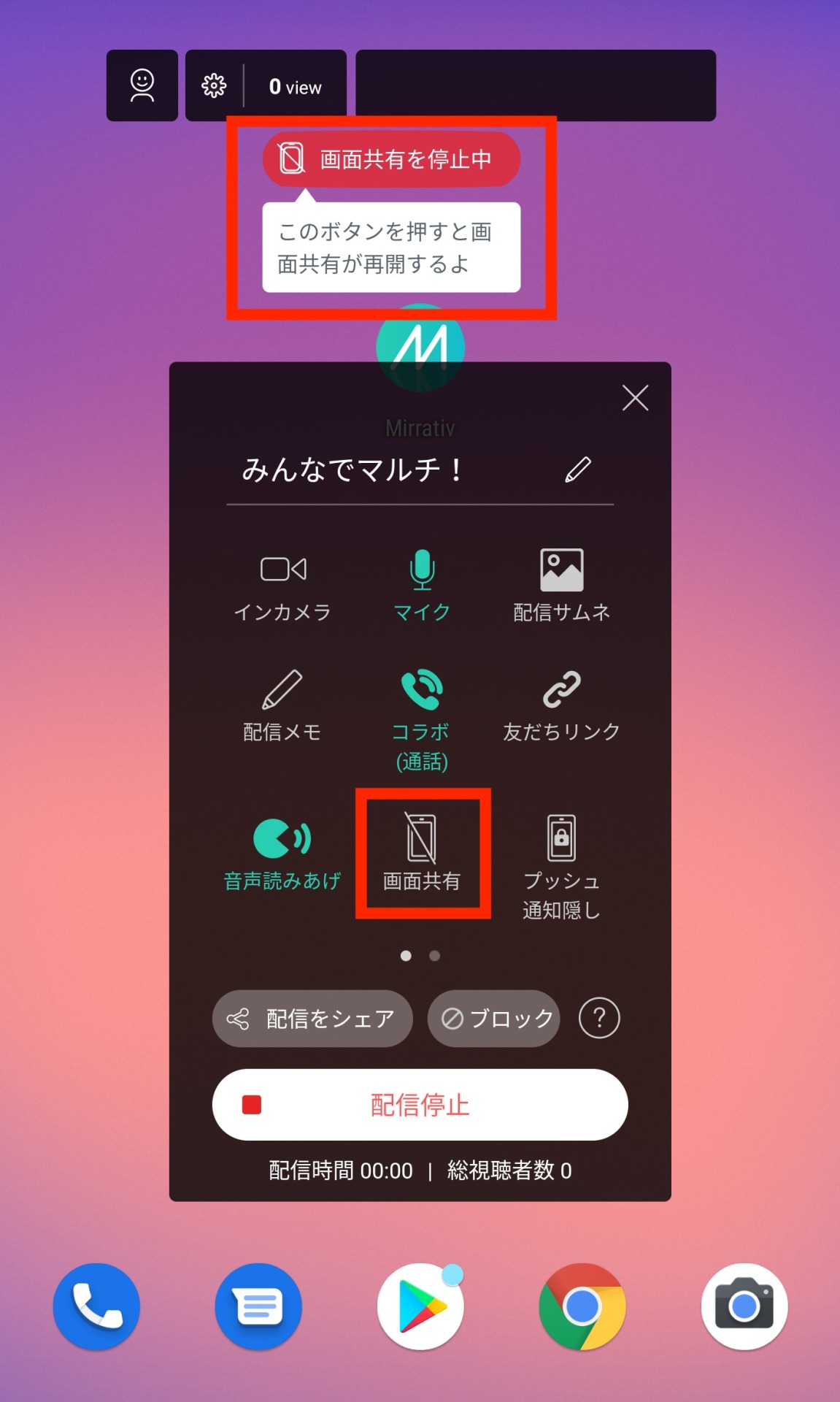
Android端末の配信方法 ミルダムガイド
@Override protected void onCreate (Bundle icicle) { superonCreate (icicle); はじめに 今回はスワイプで View を切り替えることができる ViewPager を使ってみたいと思います。SupportPackage に含まれているので Android 16 から使うことができます! もう当たり前のように知っていて、よく使われているかたはかなり多いと思いますが、、知らないかたは、かなり便利なのでこの ボタンの背景に設定してある画像を動的に変更する方法 Android ボタンの背景に設定してある画像を動的に変更する方法のメモ。 setBackgroundDrawable (Drawable d)で背景画像を変更出来るのは 分かっていたが、Drawableの取得方法が分からなかった。 setBackgroundDrawable( (Drawable)findViewById (Rdrawablexxx))って やってみたが、View




Android 10 Qからは 戻るボタン も削除されてジェスチャー操作に統一される Gigazine




互換性フレームワークの変更 Android 12 Android 12 ベータ版 Android Developers
具体的には次のように記述します。 private final int WC = ViewGroupLayoutParamsWRAP_CONTENT;画像ボタンのレイアウトでこれを使用するだけです androidbackground="@null" を使用して androidbackground="@androidcolor/transparent 画面上のボタンを押して,表示される画像を次々切り替えられるようにします. 新しくProjectを作り直します. 数字の入力 のところでやったのと同じように,Projectを作成します.Androidのバージョンやactivityの種類も全く同じです.




Fragmentを使ったレイアウトの切り替え Android開発 It底辺脱却ブログ




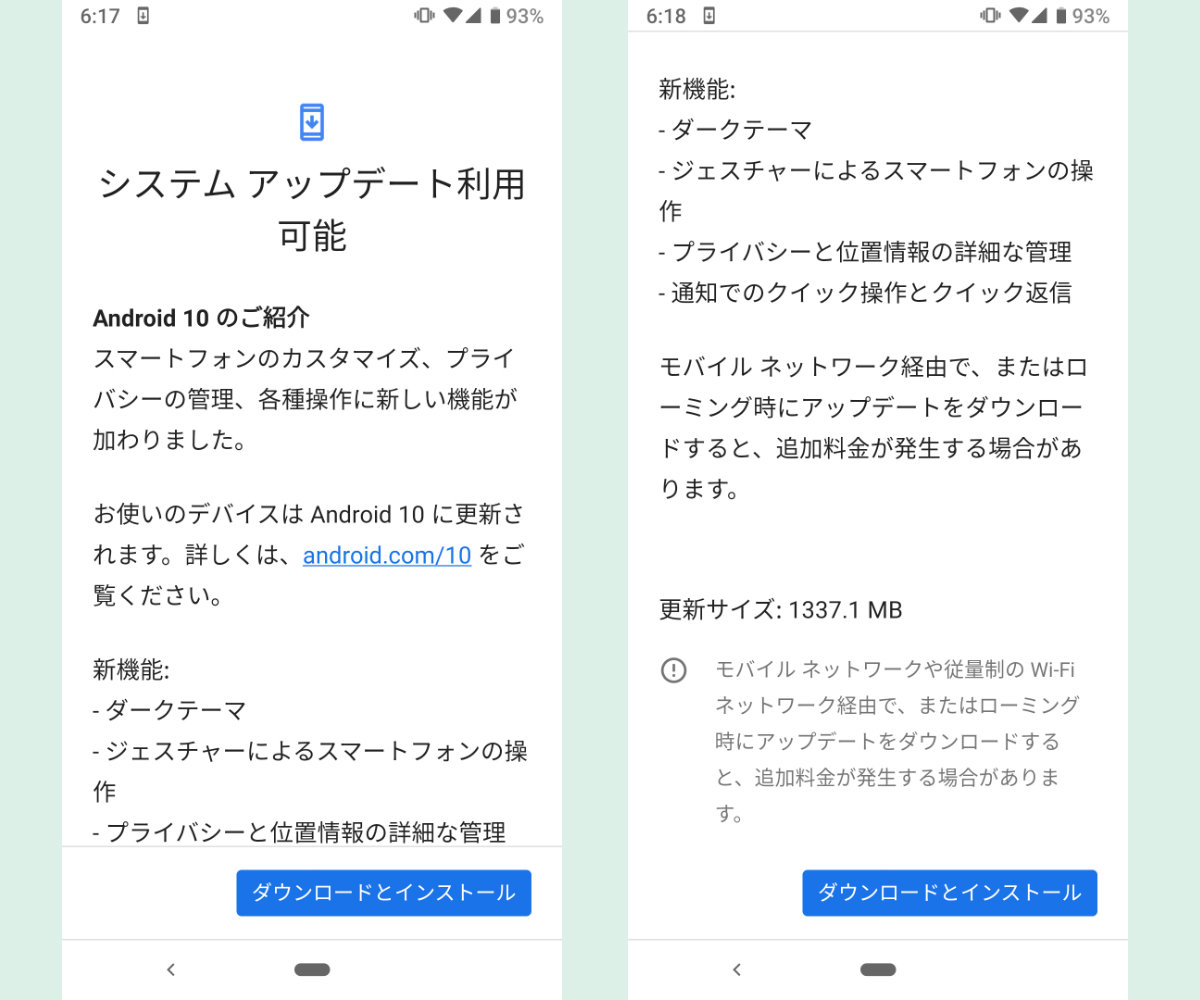
Android 10 の新機能 変更点 使い方まとめ
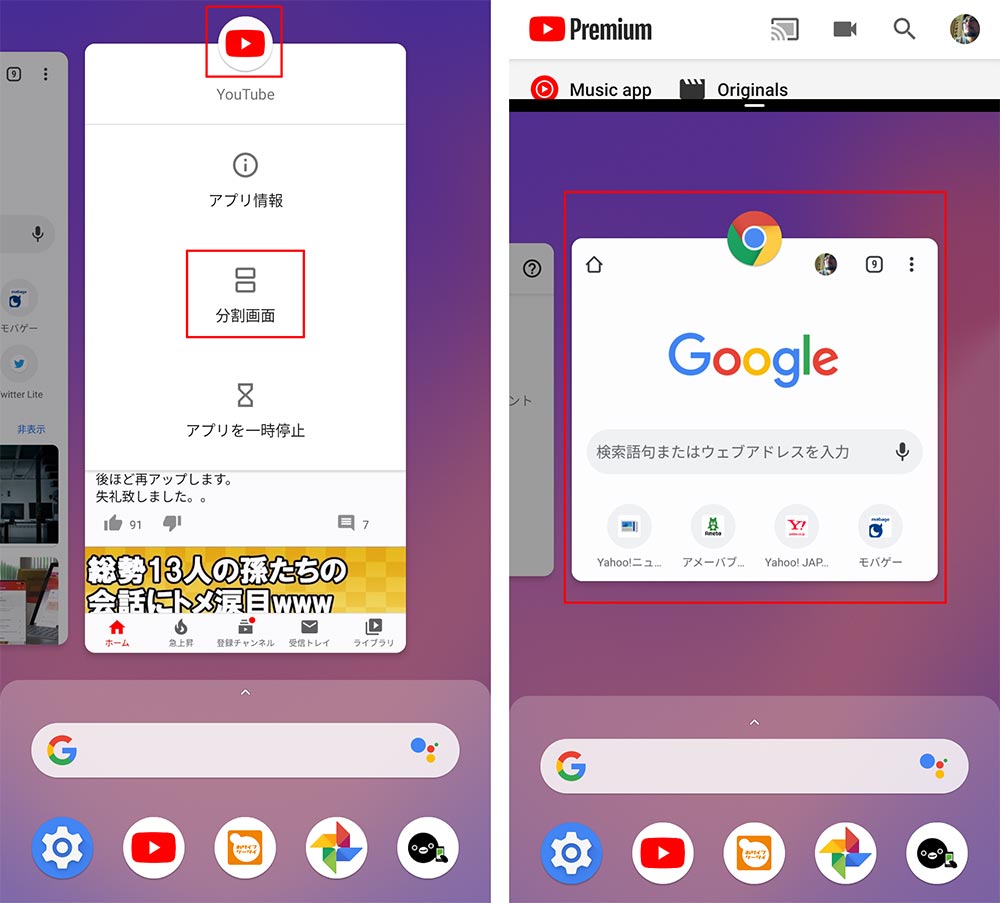
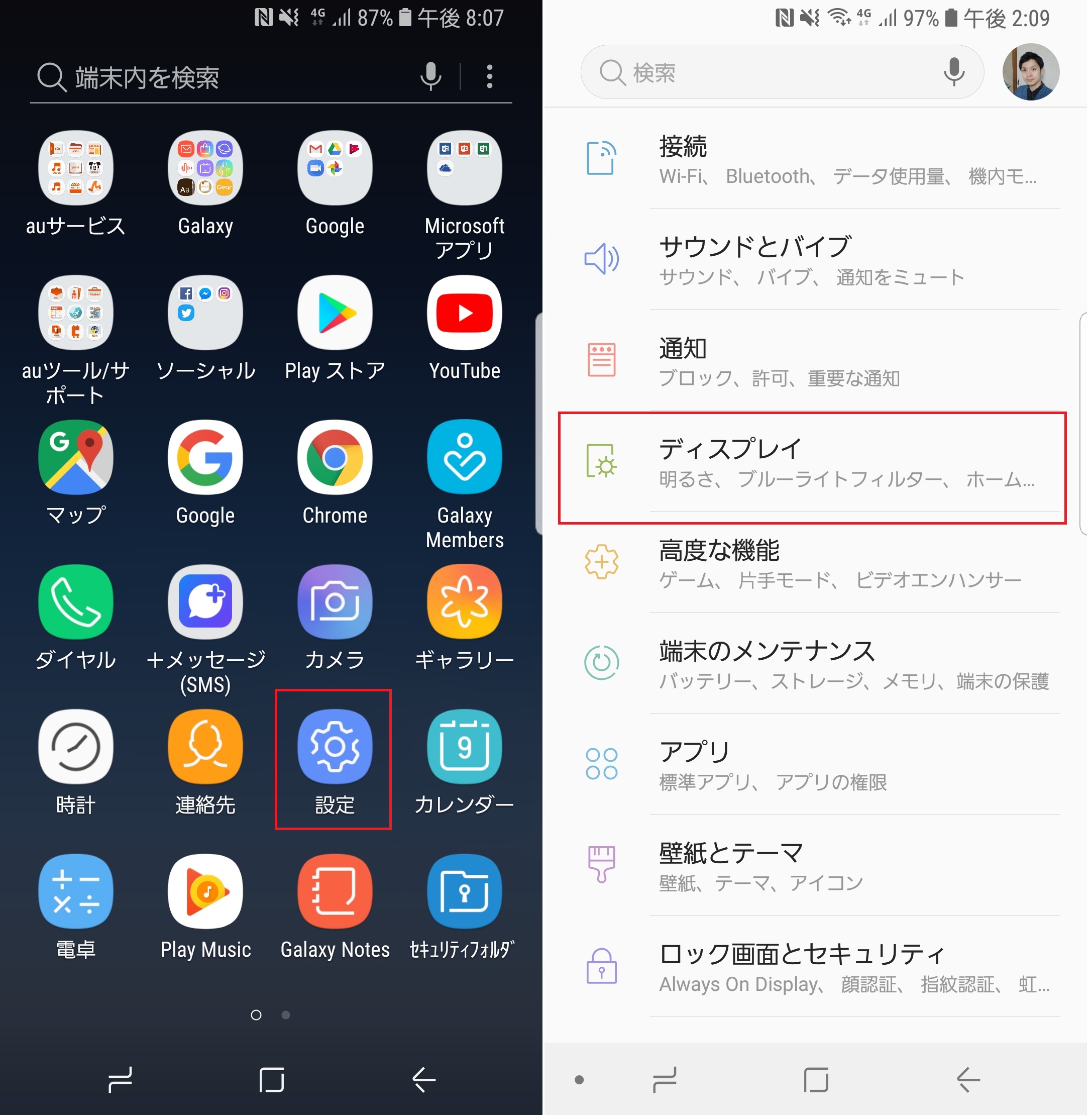
Androidbackground="@drawable/under_error_off" という指定があるので、背景がここで設定されています。 一方、ソースでは bErrorsetImageResource(Rdrawableunder_error_on); ここでは、Xperia XZ Premium(Android 9にアップデート済み)を使ったホームアプリの切り替え方法を紹介していきますが、他のスマホでも同様の操作




Android10からナビゲーションバーが新しくなりました Xperia Galaxy Zenfone Huawei Nexus修理のアンドロイド ホスピタル




Android Studio タイマーで画像を切り替え パーソナルブログメモリ




Android 10 使ってみて気づいたいくつかのこと Googleさん Itmedia News




Androidユーザー向け 画面下の棒線を3つボタンに戻す方法 Plaza Create Mobile




Android 10 Qからは 戻るボタン も削除されてジェスチャー操作に統一される Gigazine




Android10からナビゲーションバーが新しくなりました Xperia Galaxy Zenfone Huawei Nexus修理のアンドロイド ホスピタル




Android Studio ボタン押下による画像の切替 Qiita




Android Studioとkotlinでボタンを押すとテキストが変わる簡単なアプリをつくってみるよ 株式会社lig




Android 8 0 アンドロイドo Oreo の新機能 変更点 不具合まとめ アンドロイドラバー




Androidスマホのマナーモード設定 切り替え方法 音が出る原因と対策も Appliv Topics




Android Studio ボタン押下による画像の切替 Qiita




スマホの動作が重いと感じるあなたへ ブラウザのタブ閉じていますか Takelab Note




レビュー Android 10を使ってみた Pixel 3a ガルマックス



Q Tbn And9gcrwkx4uej2t2ism0xavgzw7cuye9afw4tfansrjpmgokkdb3g1q Usqp Cau




Android 10 ゼスチャーナビゲーションについての開発背景 ドロイド101



文章モード Android Droptalk




Mirrativ 画面共有停止機能の使い方




Android 10 の新機能 変更点 使い方まとめ




Android 10アップデート後にキーボード Gboard の入力切り替えができなくなる不具合 スマホ評価 不具合ニュース




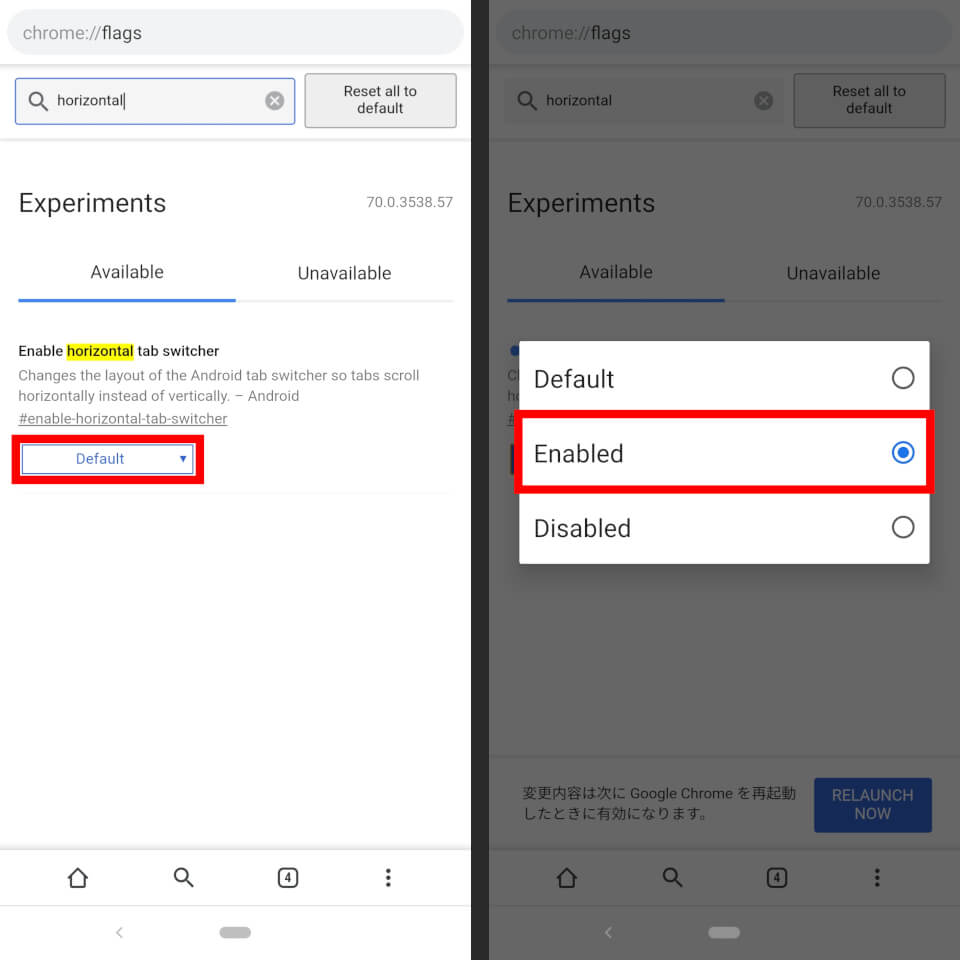
Android 版 Chrome で水平タブ切り替えを利用する方法 Neggly Org




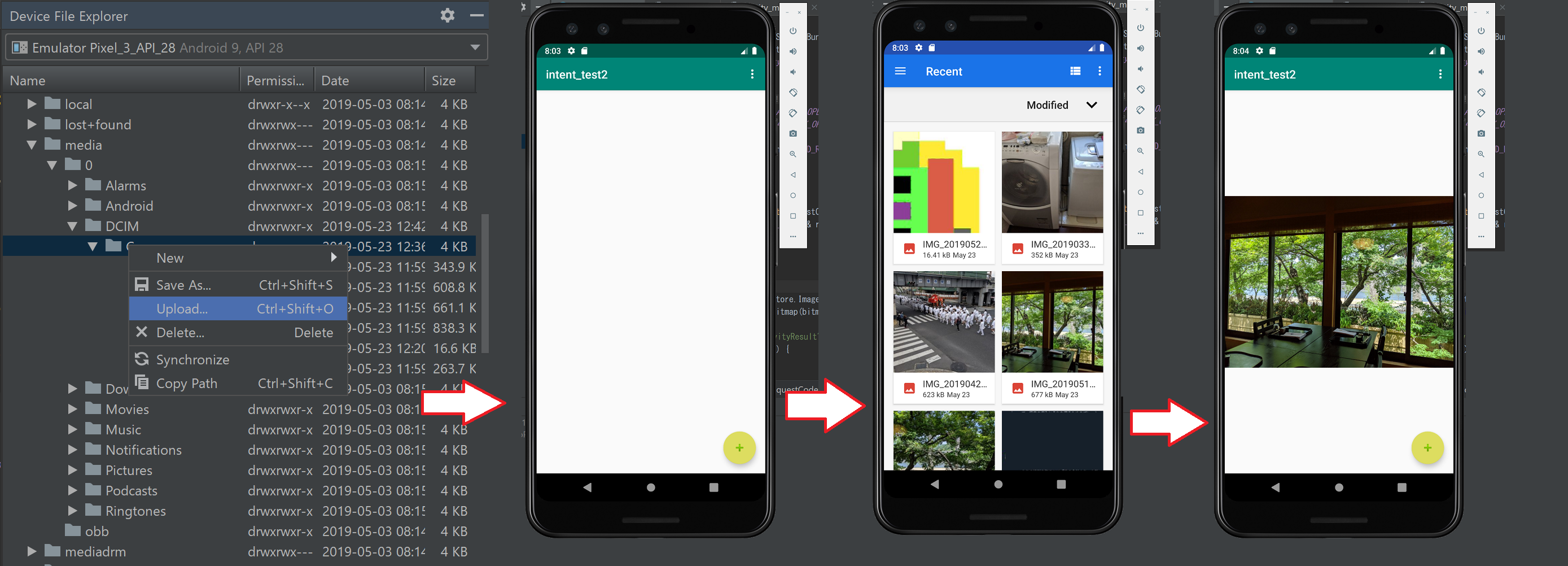
Kotlin Recyclerview その 1 5 画像表示とintent Saf とfab すばらしきofficeとアドインの世界



1



1




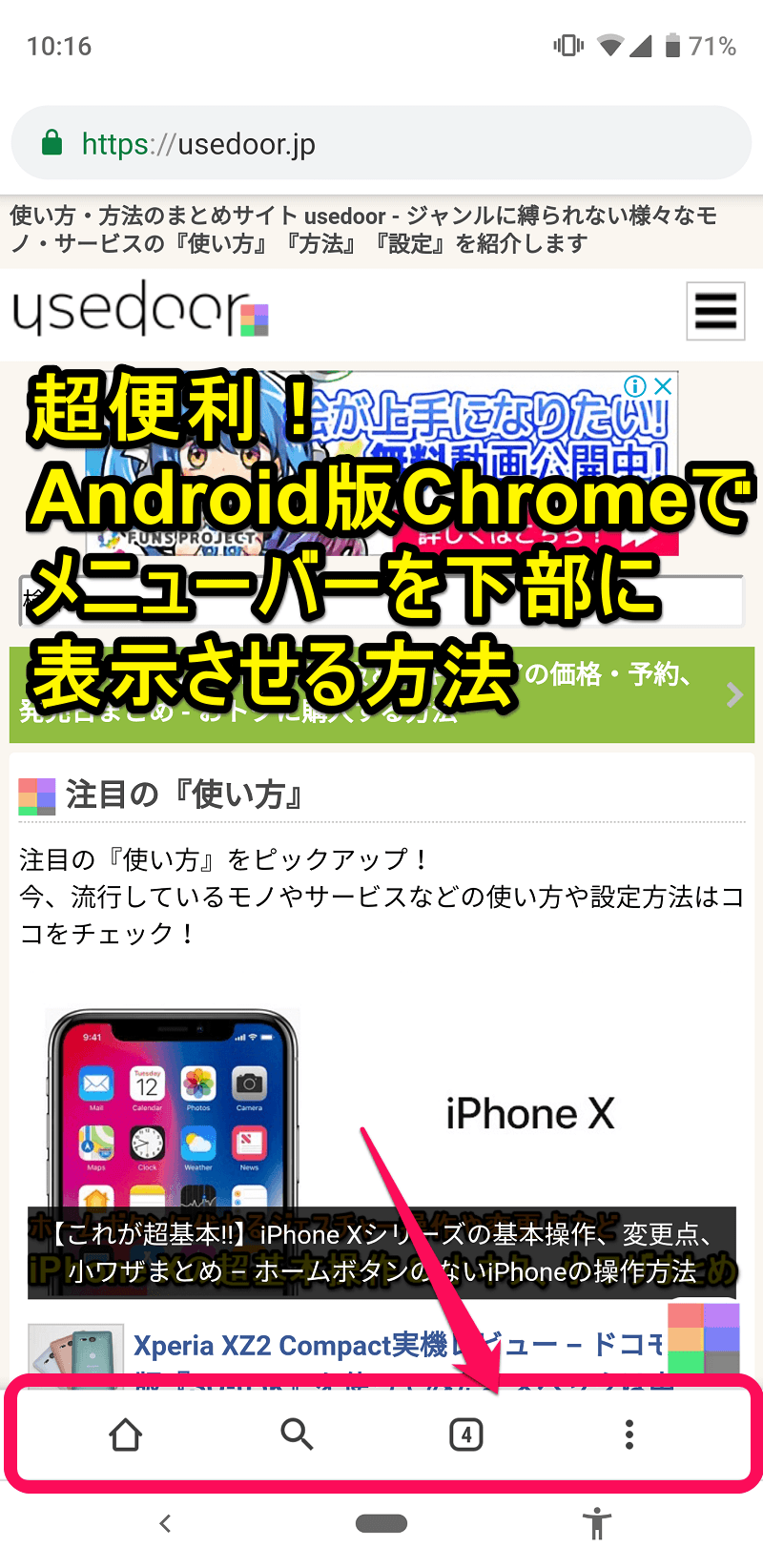
超便利 Android版のchromeでメニューバーを下部に表示させる方法 使い方 方法まとめサイト Usedoor




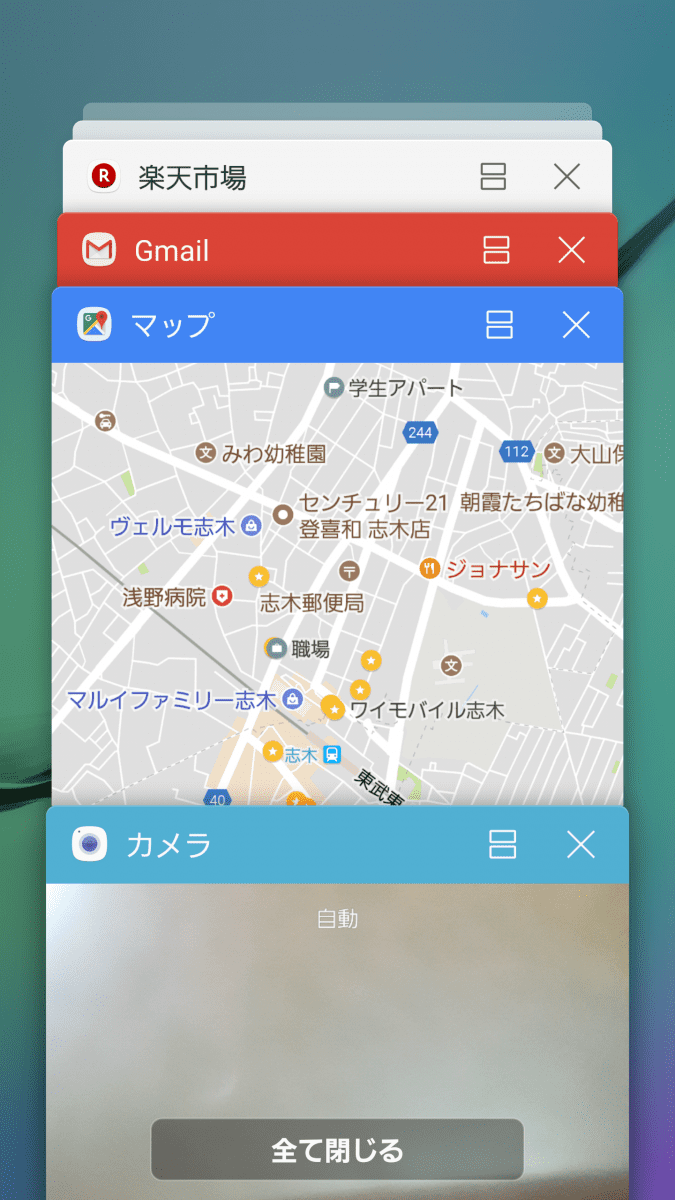
スマホで2つの画面を切り替えながら 両方を同時に使う方法 Android 志木駅前のパソコン教室 キュリオステーション志木店のブログ




Android 10のジェスチャーナビゲーションに感心 ケータイ Watch




Androidでスクリーンショットを撮る方法を解説 にこスマ通信




Evernote For Android の新機能 Evernote ヘルプ 参考情報




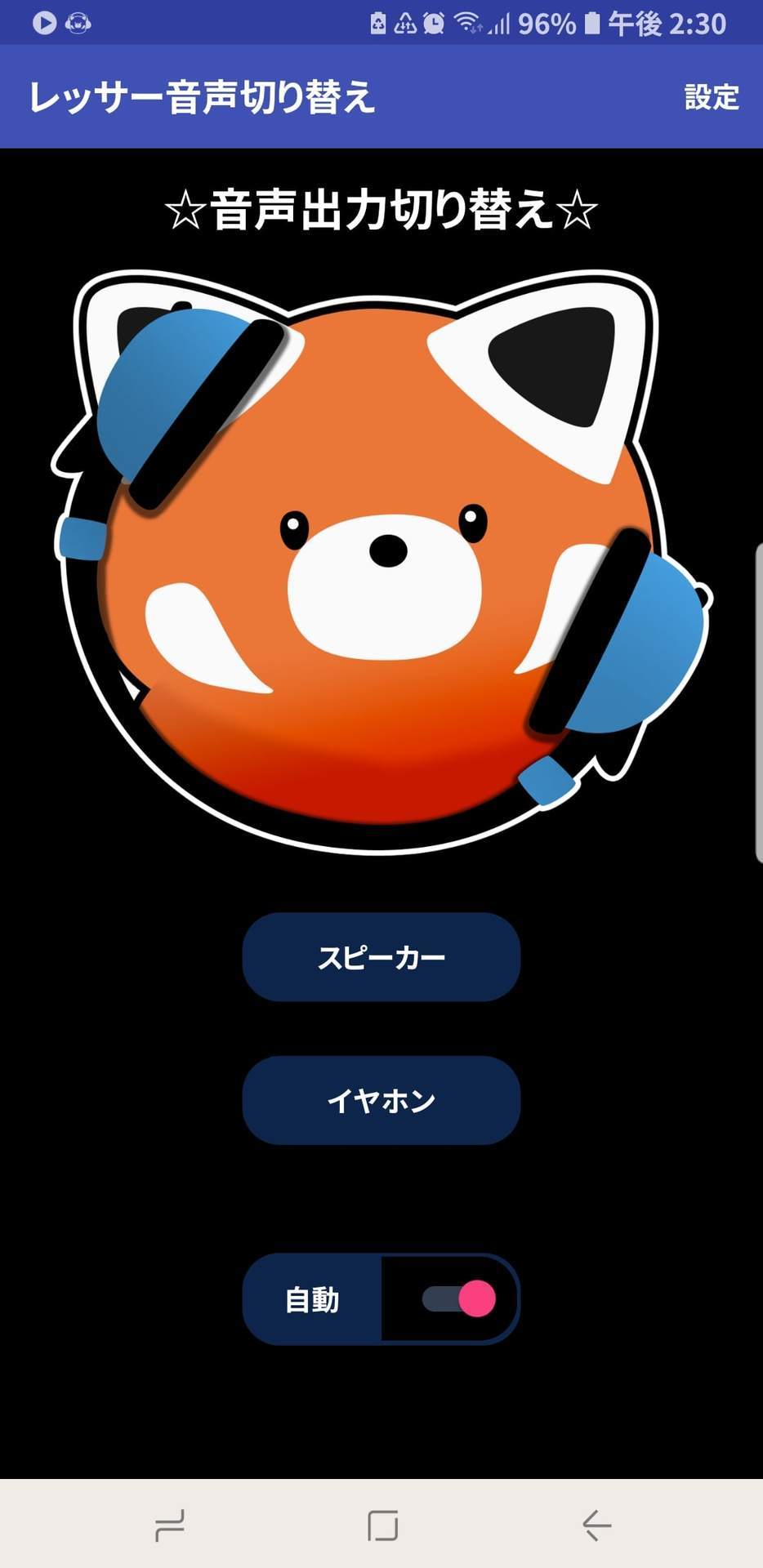
ガイド 音声出力先を強制的に切り替えられるandroidアプリ レッサー音声切り替え の使い方 システムサポートを担う人のブログ




Android 11 最新のandroidは戻るボタンがない 以前みたいに戻るボタンを戻す方法の紹介 Pixel 4aやpixel 5も含む ポンコツエンジニアのごじゃっぺ開発日記



1




Android アンドロイド 10にしたらでツムツム遅い 固まる Solabo あきらめない雑記



Androidとの相性も良いbluetoothキーボード Logicool K380 のレビュー Juggly Cn




Android 版 Chrome で水平タブ切り替えを利用する方法 Neggly Org




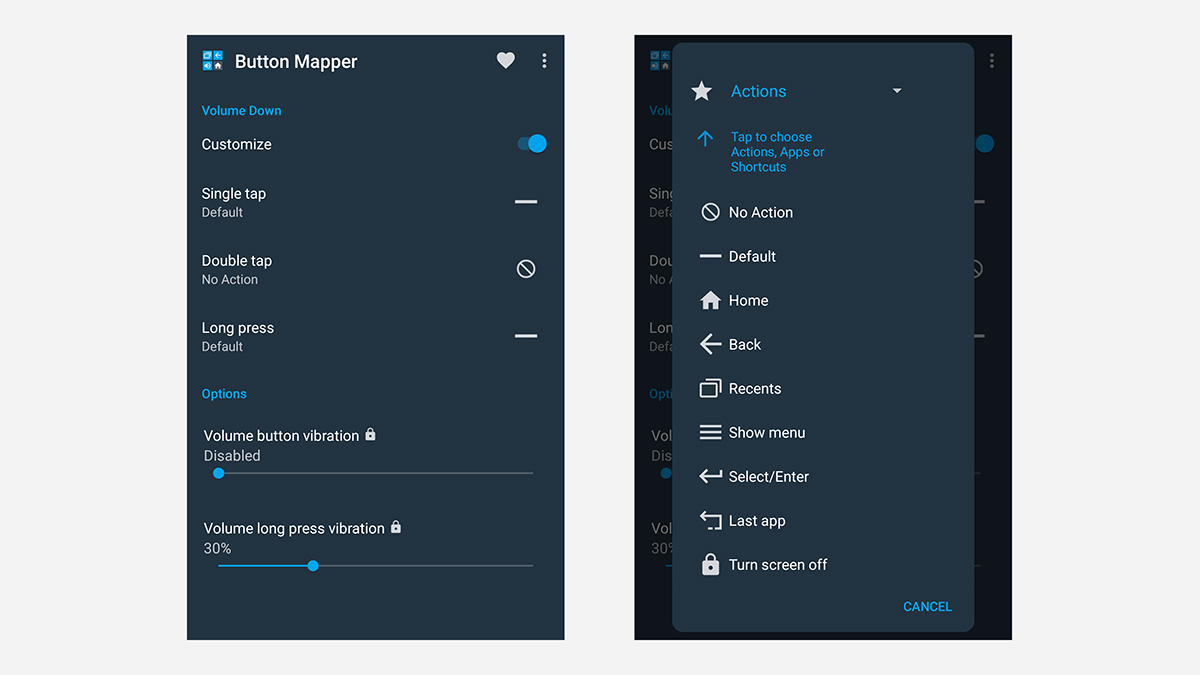
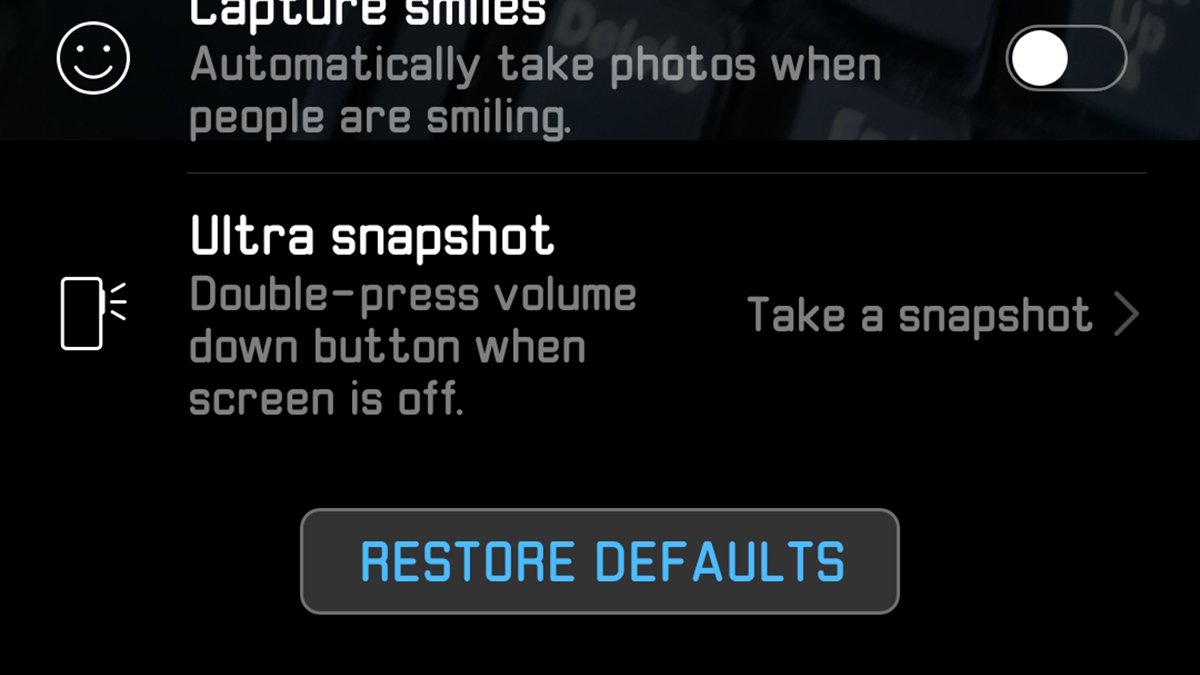
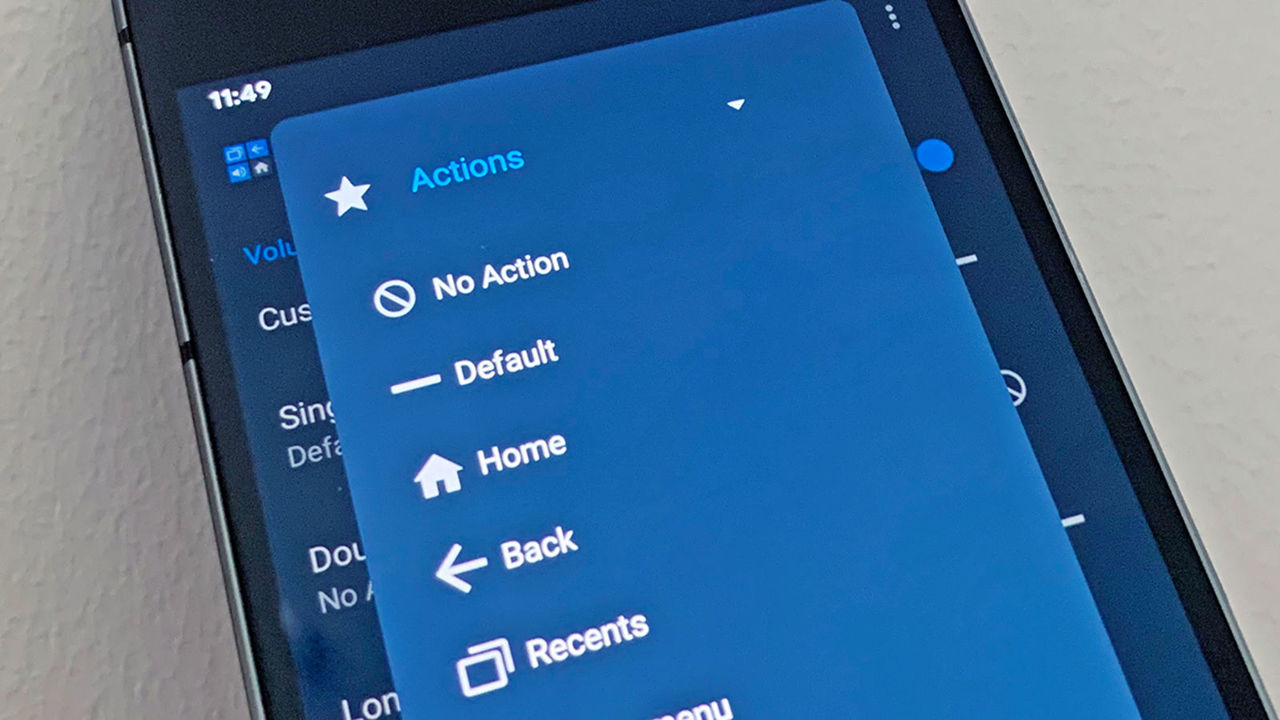
Androidスマホのボタンを便利にカスタマイズする方法 ギズモード ジャパン




Androidスマホのボタンを便利にカスタマイズする方法 ギズモード ジャパン




Android Studio タイマーで画像を切り替え パーソナルブログメモリ




隠し設定 Android9 Pieの ホームボタンを上にスワイプ 設定で新しい操作方法に切り替え ふまじめseの試行錯誤




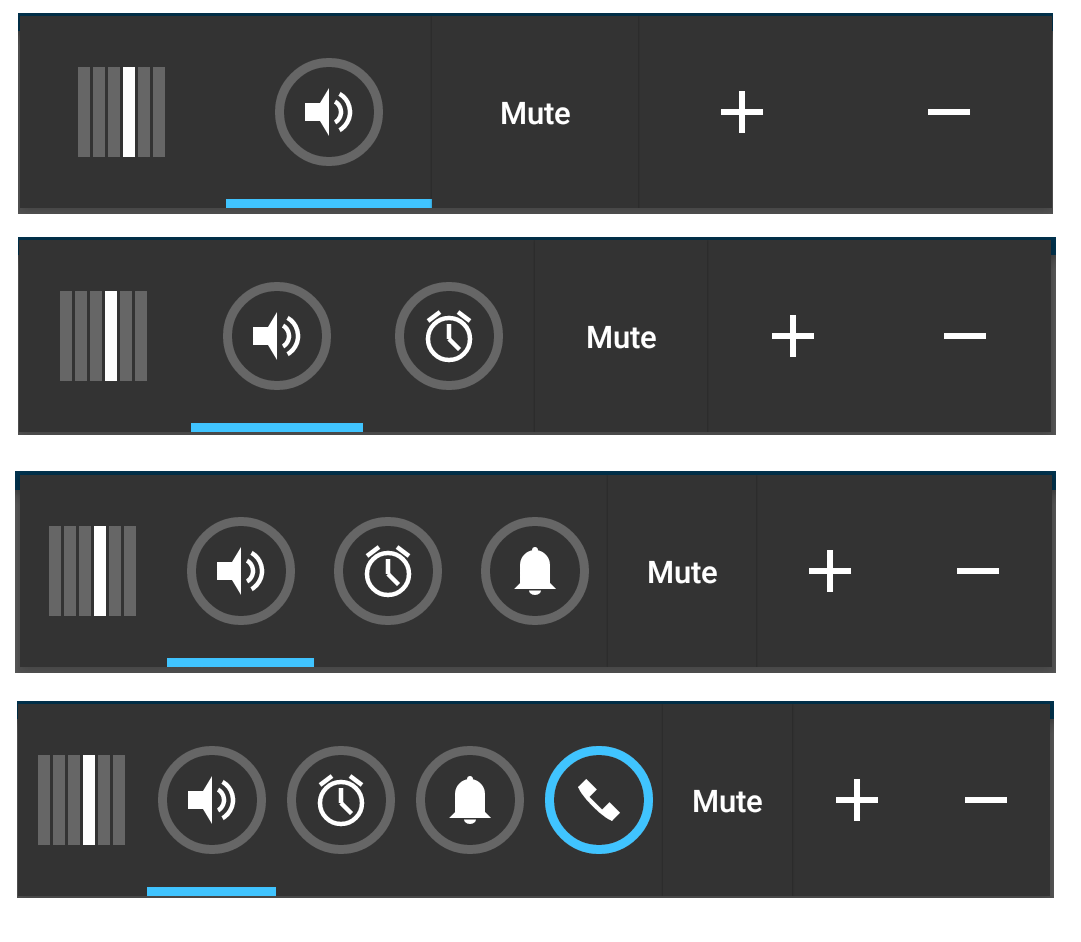
特にandroid 5 0以上にオススメする通知領域の音量調整アプリ Feeeeelog




Java Android Studioで複数ボタンから画面遷移をしたいです Teratail




Iphone卒業しました Androidスマホに乗り換えて見えてきたメリット デメリット Bic Sim コラム ビックカメラの格安sim Bic Sim ビックシム




S10 Note10他対応 Android 9 0 Pie で動作する Galaxy スマホでマルチタスク機能を使用する方法 Wonder X




Androidスマホのマナーモード設定 切り替え方法 音が出る原因と対策も Appliv Topics




Android 文字サイズ自動調整 アプリ開発 Java 新米seのブログ




Zoom Iphoneやandroidスマホでもバーチャル背景を利用できる バーチャル背景の設定方法や対応機種などについて




Googleのandroid部門重役が Android 11 について語る Gigazine




Android 8 0 アンドロイドo Oreo の新機能 変更点 不具合まとめ アンドロイドラバー




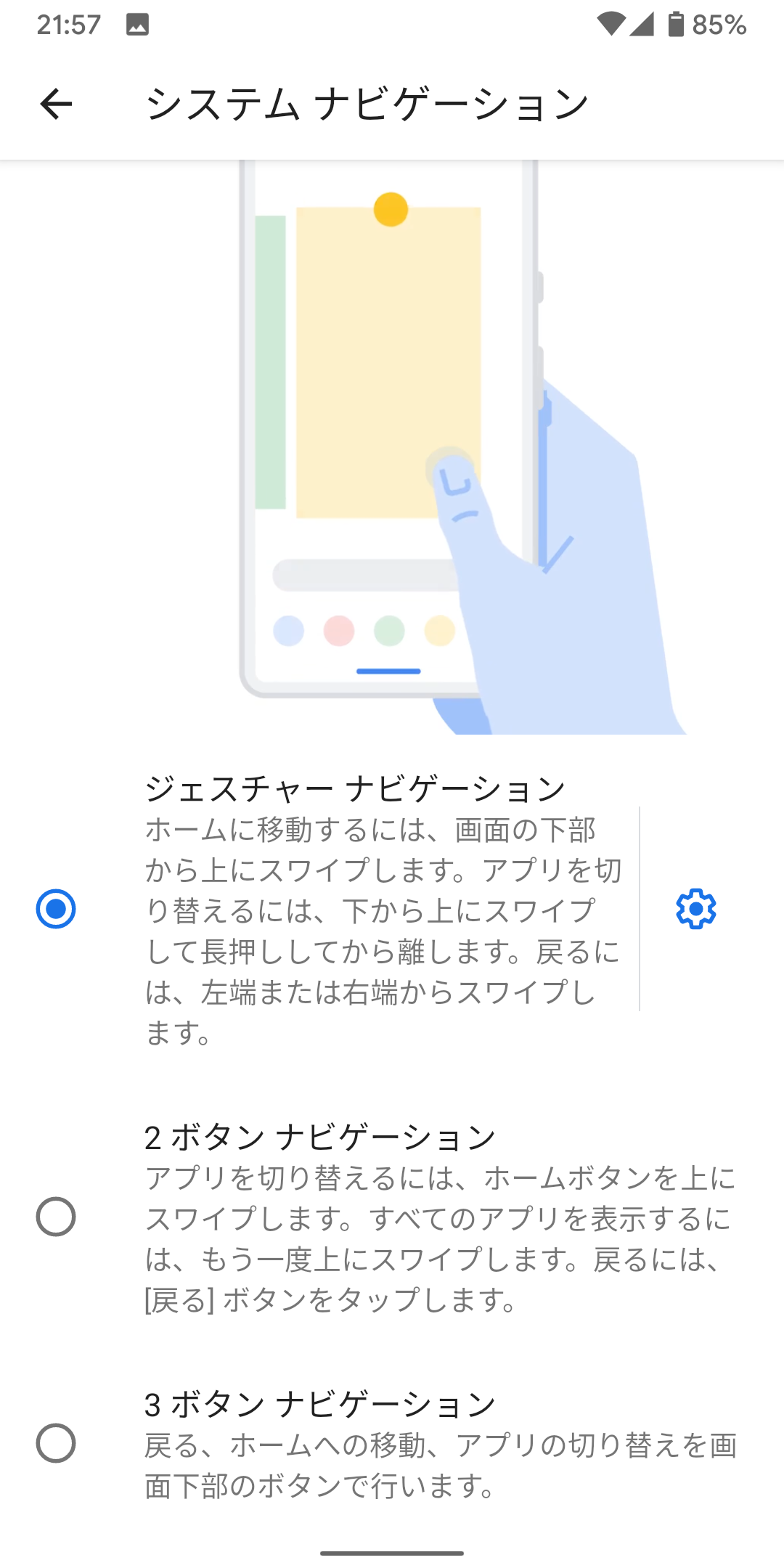
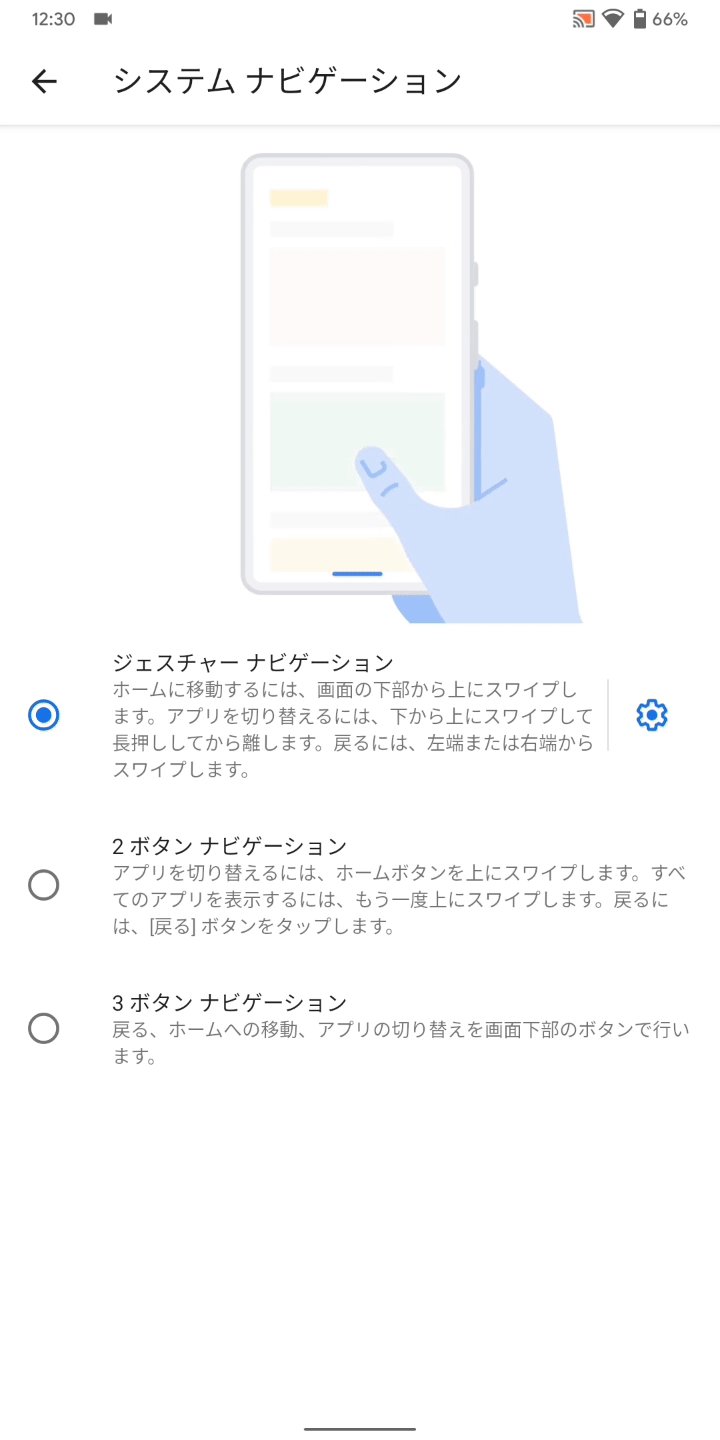
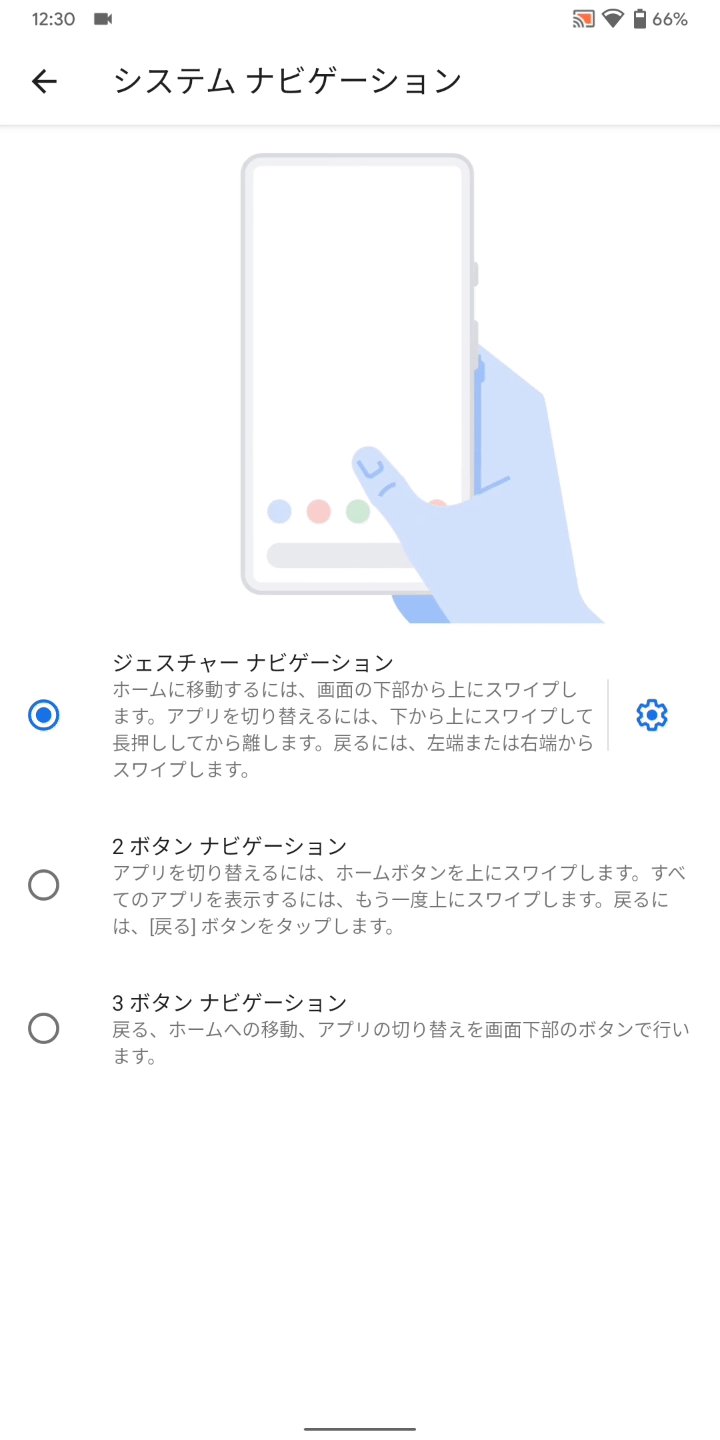
Android 10の新機能 ジェスチャーナビゲーション の使い方 スワイプだけで操作できる Otona Life オトナライフ Otona Life オトナライフ




Android 10 の新機能 変更点 使い方まとめ




戻るボタンをホームボタンの左にする方法 Galaxy Tips Engadget 日本版




最初が肝心 Androidスマホを使いこなすための初期設定とそのやり方を徹底解説 Time Space By Kddi




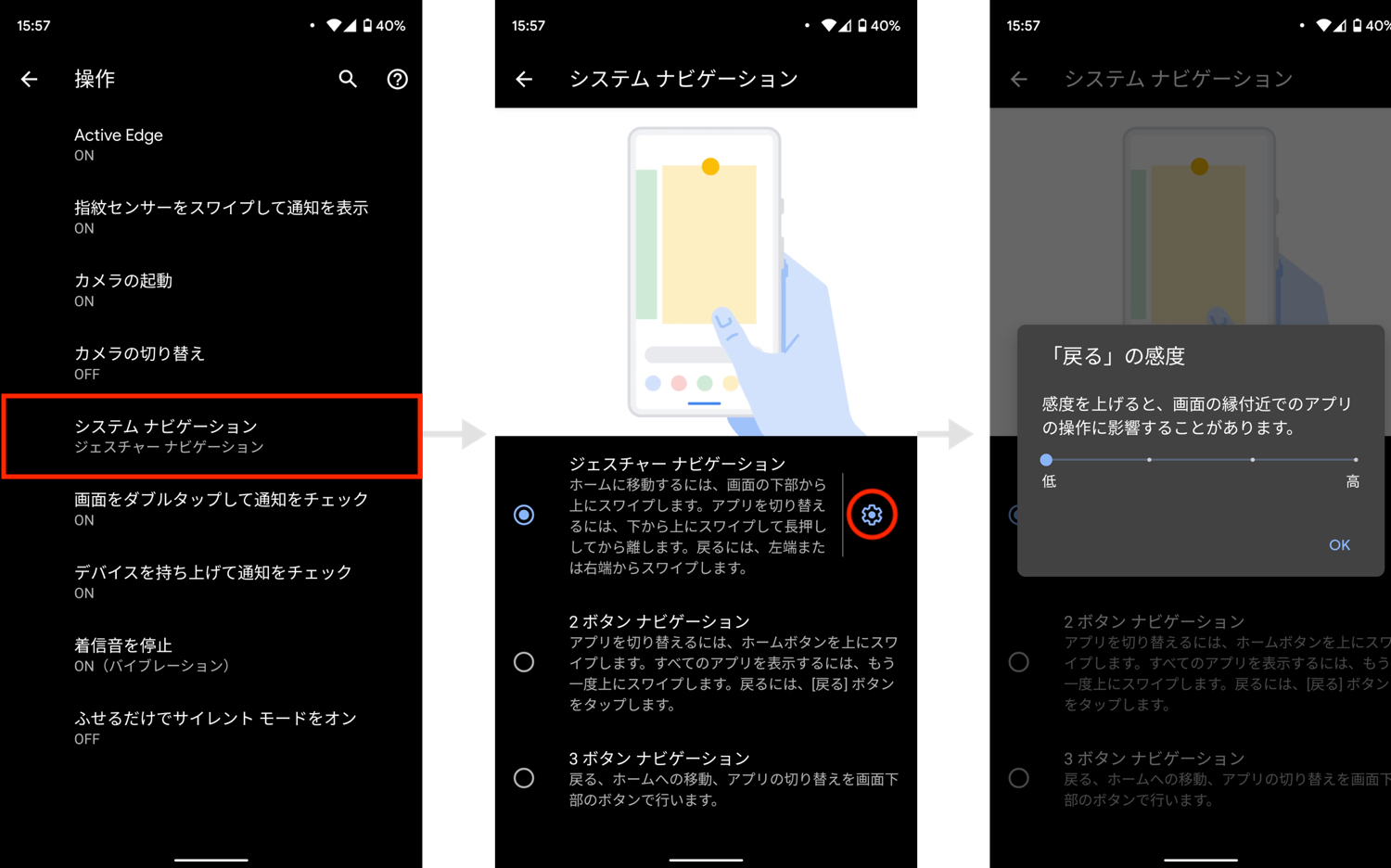
Android 10 ジェスチャーナビゲーションの基本的な操作方法




Android Shapeを使ってカスタムボタン作成




Android 10 へのアップデート対応開始 追加された新機能をまとめて紹介 Time Space By Kddi




Android 11 で変わったスクリーンショットの撮り方 撮影ボタンはどこにいった



Androidのアプリアイコンを変更する3つの方法 番外編 年版 Orefolder




Android ホームボタンの長押しを無効化したい 活用方法も Apptopi




Androidスマホのtalkback機能のonとoffを簡単に切り替える方法 Aboutbook 読書共有記




Android Studio Textview 文字の色やサイズ 書体を変更する方法




Android 10の新機能 ジェスチャーナビゲーション の使い方 スワイプだけで操作できる Otona Life オトナライフ Otona Life オトナライフ




新androidos Android 10 が配信 新機能や変更点は Icracked 修理スタッフブログ




Android バイブレーションの設定と強弱を変更する方法を解説 Apptopi




Evernote For Android の新機能 Evernote ヘルプ 参考情報




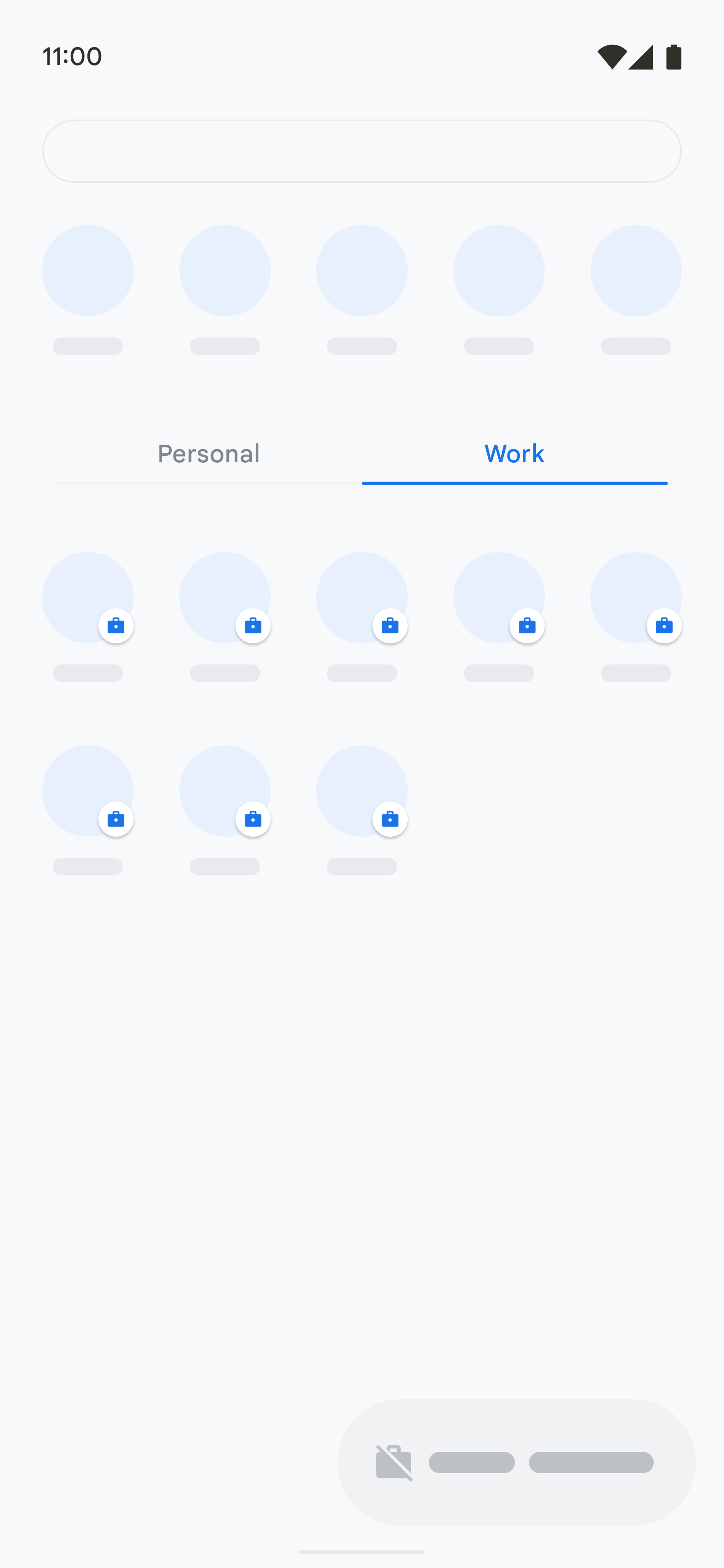
管理対象プロファイルを使用する Android オープンソース プロジェクト Android Open Source Project




ホームボタンなし Android 9 0の Aquos Zero は 操作法も大きく変わる Itmedia Mobile




Android の Chrome で タブメニューを下に表示する方法の話 メモ代わり Since 10




Android 10からの新機能 戻るボタンを廃止できる ジェスチャーナビゲーション を使った感想 ポンコツエンジニアのごじゃっぺ開発日記




Android 10 Qからは 戻るボタン も削除されてジェスチャー操作に統一される Gigazine




Androidスマホ 画面下のボタンを3つに戻す方法 アプリ履歴 を表示




Android Java アプリケーション内で別の画面を表示する アクティビティーの切り替え




戻るボタンをホームボタンの左にする方法 Galaxy Tips Engadget 日本版




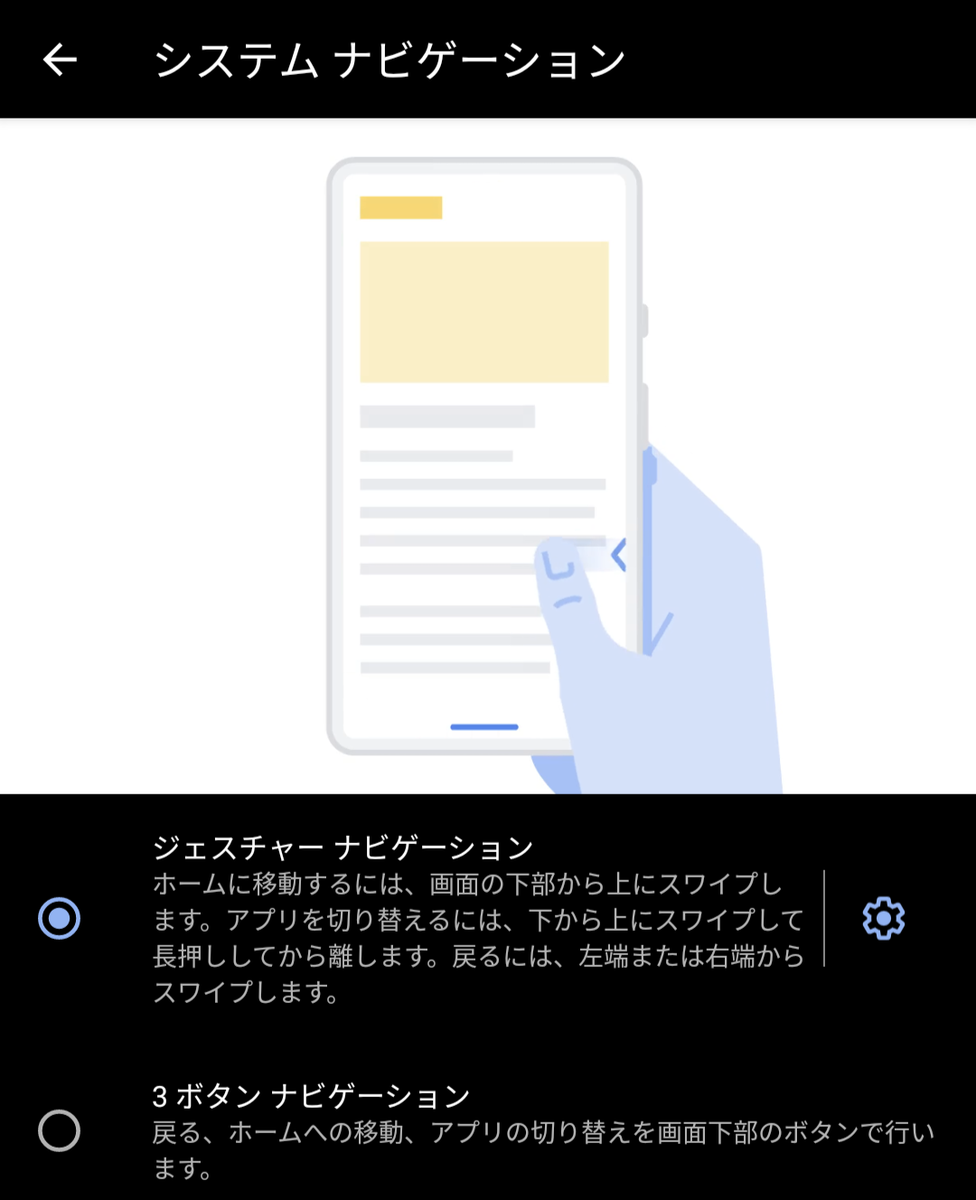
Android 10 ジェスチャーナビゲーションの切り替え方と使い方 ホームボタン 戻るボタン タスクボタンがない あんりふ




Android Pはホームボタンがiphone X似に B版は8社製品に本日公開 Ai活用の新機能も多数 Engadget 日本版




Androidのナビゲーションバーの基本的な使い方




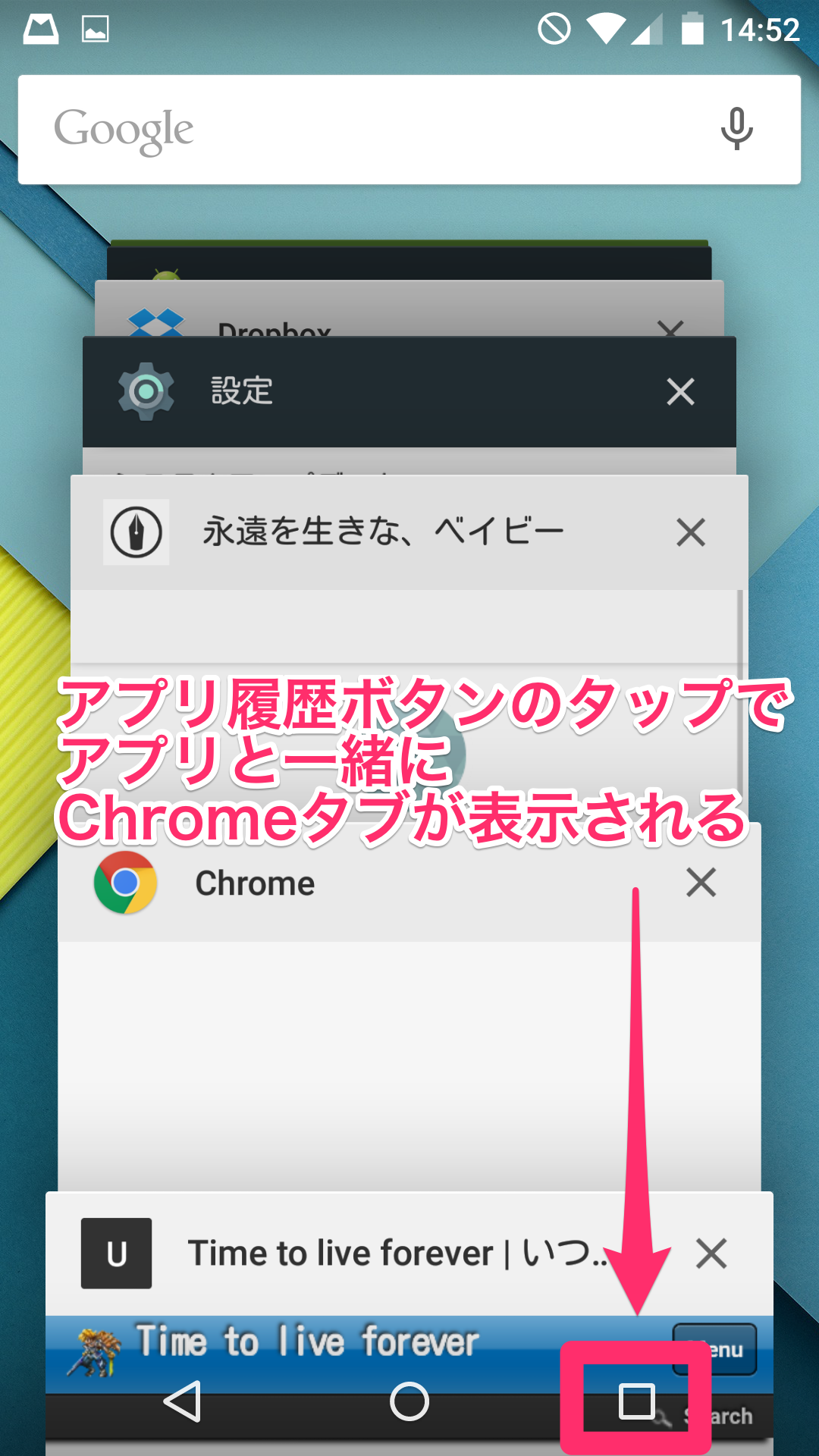
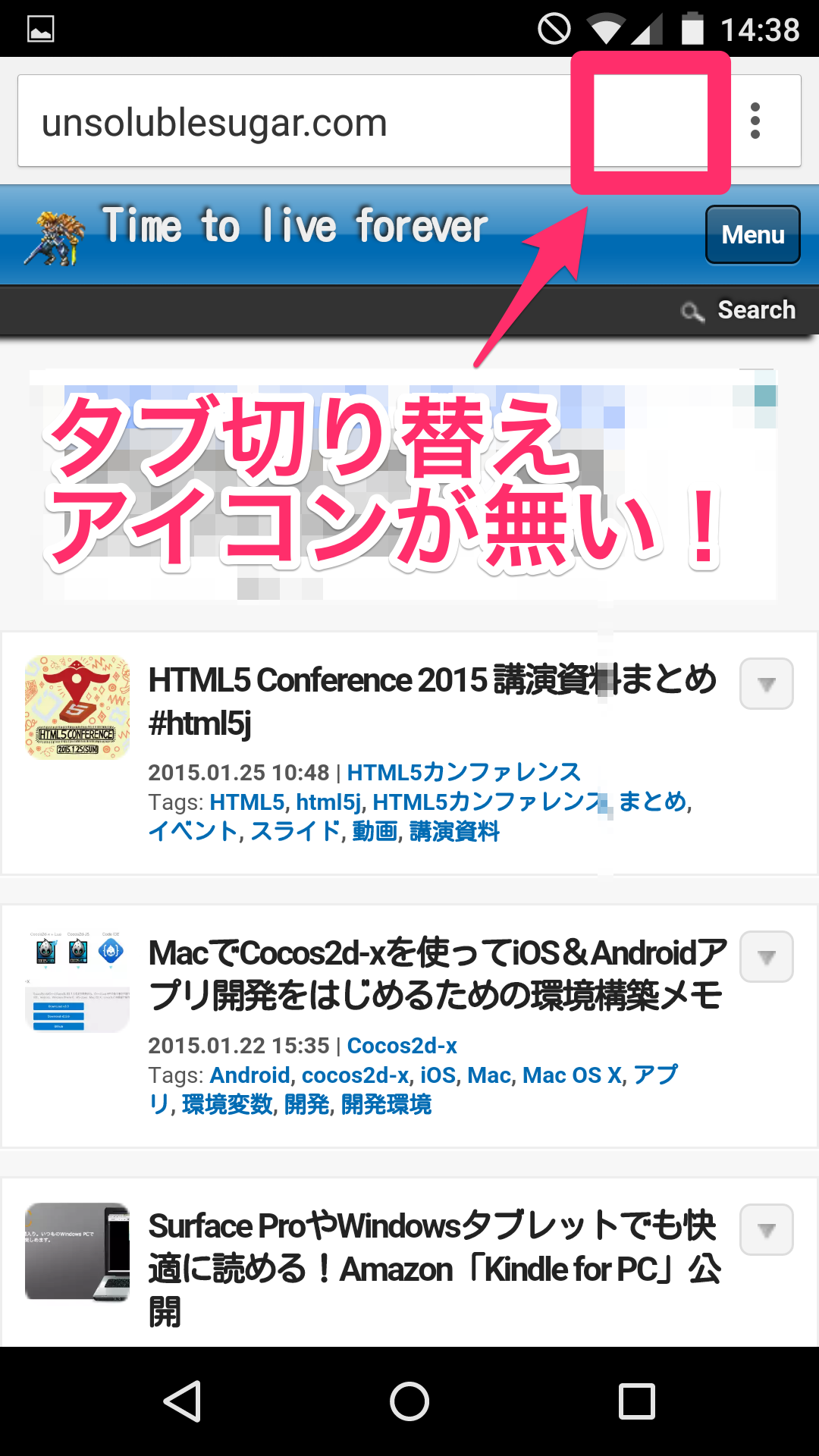
Androidのchromeからタブ切り替えボタンが消えた 設定で以前の形式に戻せます Time To Live Forever




Android 10 サイドメニュー開こうとしたら ジェスチャーナビゲーションの戻る操作をしてしまうときの解決方法 ポンコツエンジニアのごじゃっぺ開発日記




Androidのchromeからタブ切り替えボタンが消えた 設定で以前の形式に戻せます Time To Live Forever




Androidスマホのボタンを便利にカスタマイズする方法 ギズモード ジャパン




Android Shapeを使ってカスタムボタン作成




Android Studio タイマーで画像を切り替え パーソナルブログメモリ




最終ベータとなるandroid Qベータ6公開 間もなく正式版も公開 Engadget 日本版




一気に眺める Android 10 Q の新機能 50




Evernote For Android の新機能 Evernote ヘルプ 参考情報




Android 10 ジェスチャーナビゲーションの使い方まとめ




Salty919 Twitterren Pttボタンにテザリング切り替え割り振って ロック画面でもボタンでon Off 電話できるwifiルーター化完了 Taskerでトグルタスク作ってアプリ化 後はpttボタンに割り振るだけ Unihertz Atom




Androidスマホでキーボードの設定を変更する方法 日本語 英語 配列の切り替えも解説 アプリオ




Androidのchromeからタブ切り替えボタンが消えた 設定で以前の形式に戻せます Time To Live Forever




Lg V10でナビゲーションキー配列をカスタマイズする設定方法 ガジェットショット


